Warum Barrierefreiheit auf Websites unerlässlich ist
 Von
Michel Di Vito
·
7 Min. Lesezeit
Von
Michel Di Vito
·
7 Min. Lesezeit

Das Internet ist ein Ort, an dem Menschen aus der ganzen Welt zusammenkommen, um Informationen auszutauschen, zu kommunizieren und zu lernen. Doch für viele Menschen mit Behinderungen und Einschränkungen kann das Internet zu einer Barriere werden, die ihre Teilhabe einschränkt und ihre Chancen begrenzt. Mit den folgenden Tipps & Tricks kann auch Ihre Website für alle zugänglich gemacht werden.
Fangen wir aber vorne an. Was genau bedeutet Barrierefreiheit in Bezug auf Websites?
In der heutigen digitalen Welt sind Websites eine der wichtigsten Kommunikations- und Informationsplattformen. Doch nicht alle Menschen können Websites gleichermassen nutzen. Barrierefreiheit auf Websites bezieht sich auf die Gestaltung und Entwicklung von Websites, die für alle Benutzer zugänglich sind, unabhängig von ihren körperlichen, kognitiven oder technischen Fähigkeiten. Das Ziel von barrierefreien Websites ist es, sicherzustellen, dass alle Benutzer die Inhalte und Funktionen der Website nutzen können, ohne auf Barrieren zu stossen.
Barrierefreiheit auf Websites ist wichtig aus verschiedenen Gründen. Zum einen ist es eine Frage der Gerechtigkeit und Chancengleichheit. Menschen mit Behinderungen, ältere Menschen und Menschen mit Lernschwierigkeiten haben oft Schwierigkeiten, auf Websites zuzugreifen, was ihre Teilhabe an der digitalen Gesellschaft einschränkt. Zum anderen gibt es auch praktische Gründe für die Schaffung barrierefreier Websites. Eine barrierefreie Website kann die Nutzererfahrung verbessern und die Reichweite der Website erhöhen. Sie kann auch dazu beitragen, dass die Website besser in Suchmaschinen gefunden wird und damit mehr Besucher anzieht.
Insgesamt ist Barrierefreiheit auf Websites ein wichtiges Thema, das bei der Gestaltung und Entwicklung von Websites berücksichtigt werden sollte.
Wer ist davon betroffen?
Eine barrierefreie Website bietet Vorteile für alle Benutzer. Bestimmte Zielgruppen profitieren allerdings besonders von barrierefreien Websites. Dazu gehören:

- Menschen mit körperlichen Einschränkungen wie Sehbehinderungen, Hörbehinderungen, motorischen Behinderungen oder Farbenblindheit
- Menschen mit kognitiven Einschränkungen wie Lernschwierigkeiten, geistigen Behinderungen, Autismus oder Demenz
- Ältere Menschen, die möglicherweise Schwierigkeiten haben, kleine Schriften oder Farbkombinationen zu lesen
- Menschen mit vorübergehenden Einschränkungen wie Verletzungen, die ihre Fähigkeit beeinträchtigen, eine Maus oder Tastatur zu bedienen
- Menschen mit langsamer Internetverbindung oder ältere Technologie, die möglicherweise nicht in der Lage sind, komplexe Funktionen und multimediale Inhalte zu laden
Eine Möglichkeit, das Website Erlebnis für diese Zielgruppe zu verbessern, ist der Einsatz von leichter Sprache.
Aber was ist leichte Sprache?
Leichte Sprache ist eine barrierearme Form der Sprache, die sich an Menschen richtet, die Schwierigkeiten mit dem Verstehen von komplexen Texten haben, wie z.B. Menschen mit Lernbehinderungen, geistigen Behinderungen, Leseschwierigkeiten oder Menschen, deren Muttersprache nicht Deutsch ist.
In Bezug auf die Barrierefreiheit einer Website bedeutet dies, dass der Text der Website so gestaltet werden sollte, dass er leicht verständlich und klar strukturiert ist. Das bedeutet, dass lange und komplexe Sätze vermieden und stattdessen kurze und prägnante Sätze verwendet werden sollten. Zudem sollten Fachbegriffe und komplizierte Wörter vermieden oder erklärt werden.
Eine Website in leichter Sprache sollte auch mit vielen visuellen Elementen wie Bildern, Symbolen, Worttrennzeichen “Arbeits·plätze” oder Videos ergänzt werden, um den Text zu unterstützen und verständlicher zu machen. Es ist auch wichtig, dass die Navigation der Website einfach und klar strukturiert ist, um eine schnelle und intuitive Navigation zu ermöglichen.
Informationen in Leichter Sprache
Leichte Sprache ist eine besondere Form der Sprache, die darauf abzielt, Informationen für Menschen mit kognitiven Einschränkungen oder Lernschwierigkeiten leichter verständlich zu machen. Dabei wird auf lange Sätze, komplizierte Fachbegriffe und unverständliche Abkürzungen verzichtet. Mit der Verwendung von Leichter Sprache wird eine barrierefreie Kommunikation möglich, die für alle zugänglich ist.

- Leichte Sprache eignet sich für alle Menschen, die Informationen leicht verständlich erhalten möchten.
- Durch die Verwendung von Leichter Sprache können Barrieren abgebaut und Inklusion gefördert werden.
Insgesamt ist Leichte Sprache eine wichtige Möglichkeit, um eine inklusive Gesellschaft zu schaffen, in der alle Menschen Zugang zu Informationen haben. Eine Website in Leichter Sprache ist ein wichtiger Schritt in diese Richtung. Kontaktieren Sie uns gerne, wenn Sie Unterstützung bei der Erstellung Ihrer barrierefreien Website benötigen.
Informationen in Leichter Sprache
Leichte Sprache vereinfacht Informationen für alle und fördert die Inklusion. Lange Sätze, Fachbegriffe und Abkürzungen werden vermieden, um eine barrierefreie Kommunikation zu ermöglichen.
 Barriefreiheit für alle Zugänglich
Barriefreiheit für alle Zugänglich
 Leichte Sprache im Web
Leichte Sprache im Web
Leichte Sprache in der Praxis
Leichte Sprache bietet zahlreiche Vorteile für Unternehmen und Organisationen, die Informationen barrierefrei zugänglich machen möchten. Praktische Beispiele zeigen, wie komplexe Inhalte in verständliche Sprache übersetzt werden können.
Was gibt es für weitere Vorteile?
Eine barrierefreie Website hat nicht nur den Vorteil, dass sie den Besuchern zeigt, dass man sich Gedanken gemacht hat und somit einen hohen symbolischen Wert hat. Auch aus Service-Sicht ist eine barrierefreie Website von Vorteil, da sie Besuchern, die aufgrund von Einschränkungen oder Beeinträchtigungen nicht alle Funktionalitäten kennen oder nutzen können, ein barrierefreies Erlebnis ermöglicht. Dadurch wird die Zielgruppe erweitert und die Zufriedenheit der Besucher gesteigert.

Darüber hinaus belohnen Suchmaschinen Websites, die barrierefrei umgesetzt sind, indem sie diese in den Suchergebnissen besser rankt. Die Barrierefreiheit unterstützt die Crawlbarkeit und Indexierung der Website, was wiederum zu einer besseren Sichtbarkeit führt. Somit bietet eine barrierefreie Website nicht nur Vorteile für die Nutzer, sondern auch für das Unternehmen selbst, indem sie zu einem besseren Ranking und somit zu mehr Traffic und potenziellen Kunden führt.
Veränderung in der Barrierefreiheit auf Websites
Obwohl viele Funktionen in der Vergangenheit dazu beigetragen haben, die Barrierefreiheit einer Website zu verbessern, sind viele von ihnen heute obsolet. Hier sind einige Beispiele:
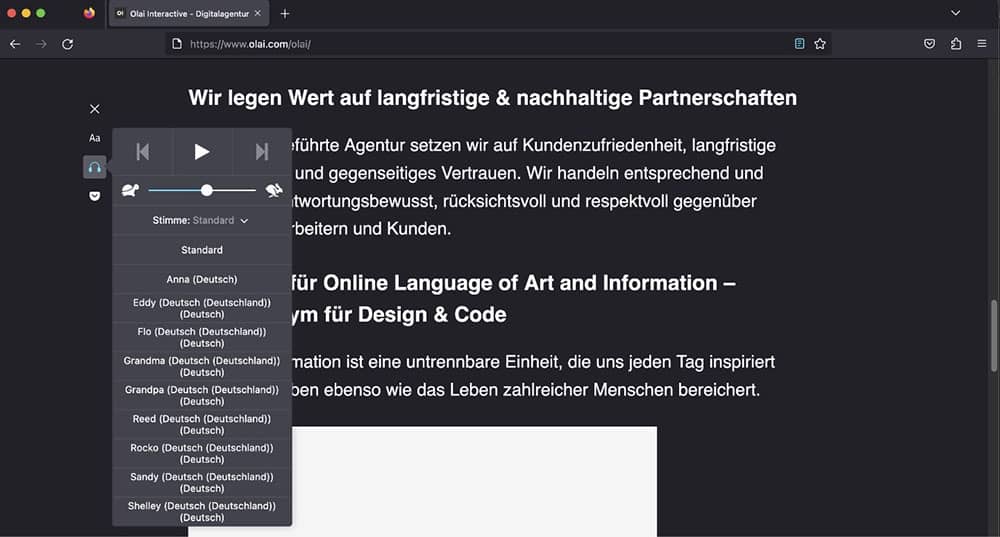
Vorlesefunktion
Jedes Betriebssystem verfügt bereits über eine solche Funktion mit oft umfangreicheren Funktionen und besserer Sprachqualität als diejenigen, die auf einer Website eingebettet werden können. Menschen, die auf eine Vorlesefunktion angewiesen sind, kommen oft gar nicht erst bis zum Button für die Vorlesefunktion auf einer Website und nutzen daher direkt auf Betriebssystem- oder Browserebene ein Tool, das sie früher unterstützt. Daher ist es oft nicht notwendig, eine eigene Vorlesefunktion auf einer Website einzubetten.

Leseansicht
Die meisten Browser bieten eine Leseansicht an, die die Bilder ausblendet und nur den reinen Text darstellt. In dieser Ansicht gibt es zusätzliche Optionen zur Optimierung der Barrierefreiheit wie beispielsweise der Wechsel der Schriftart oder Schriftgrösse.
Leseansicht
Die meisten Browser bieten eine Leseansicht an, die die Bilder ausblendet und nur den reinen Text darstellt. In dieser Ansicht gibt es zusätzliche Optionen zur Optimierung der Barrierefreiheit wie beispielsweise der Wechsel der Schriftart oder Schriftgrösse.

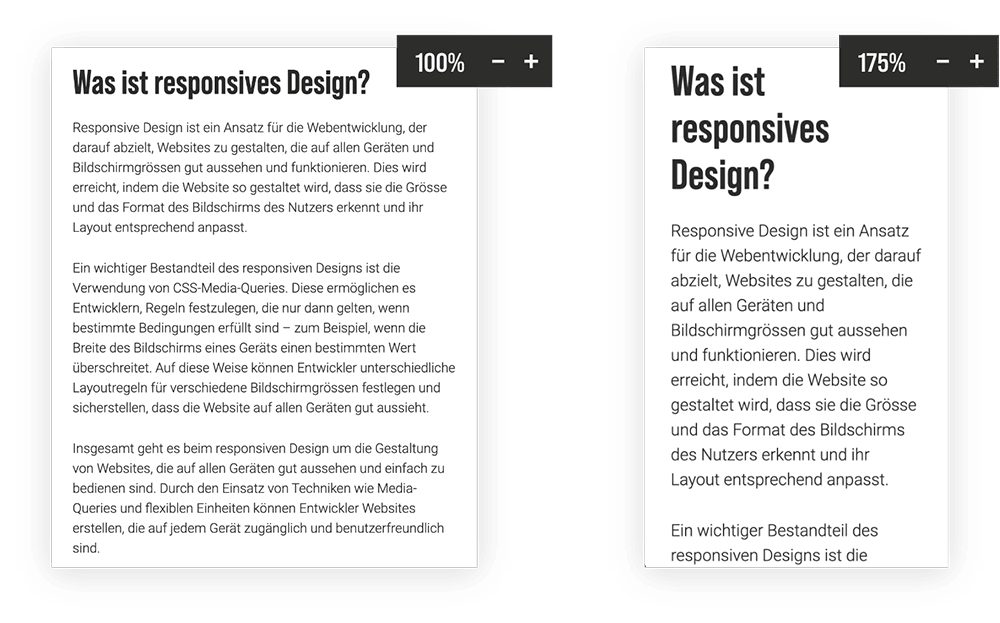
Text vergrössern oder verkleinern
Dank des Responsive Designs kann die Website problemlos auf verschiedenen Bildschirmgrössen dargestellt werden. Darüber hinaus kann der Benutzer mit Tastenkombinationen oder durch Doppelklicken auf einem Smartphone einfach in den Zoom-Modus wechseln.

Zusammenfassend lässt sich sagen, dass veraltete Tools oft nicht mehr benötigt werden, da sie bereits im Betriebssystem oder Browser integriert sind. Es gibt jedoch immer noch viele wichtige Punkte, vor allem auf technischer Ebene, die bei der Erstellung einer barrierefreien Website berücksichtigt werden müssen.
Eine zeitgemässe barrierefreie Website sollte jedoch nicht nur die veralteten Methoden vermeiden, sondern auch aktuelle Lösungen nutzen, um allen Benutzern ein optimales Nutzererlebnis zu bieten. Dazu gehören diverse visuelle und technische Aspekte, die beachtet werden müssen.
Gehen wir zuerst auf die visuellen Elemente ein:
Welche Design-Elemente sind für eine barrierefreie Website entscheidend
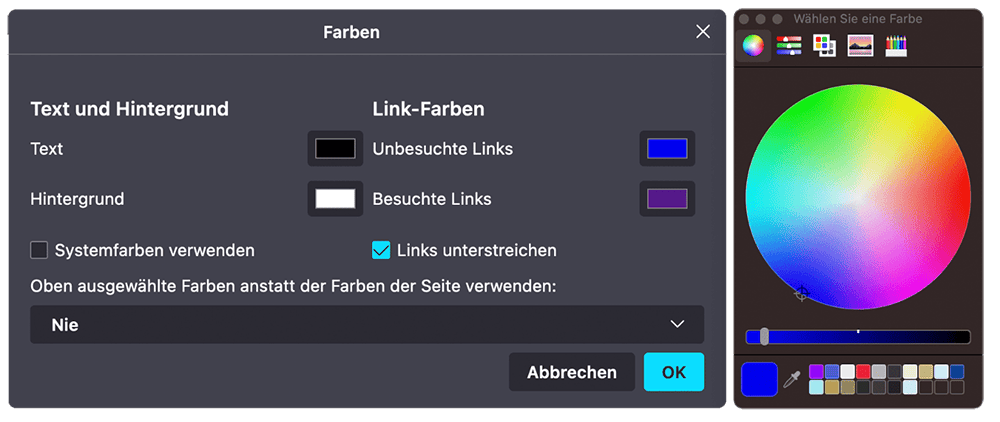
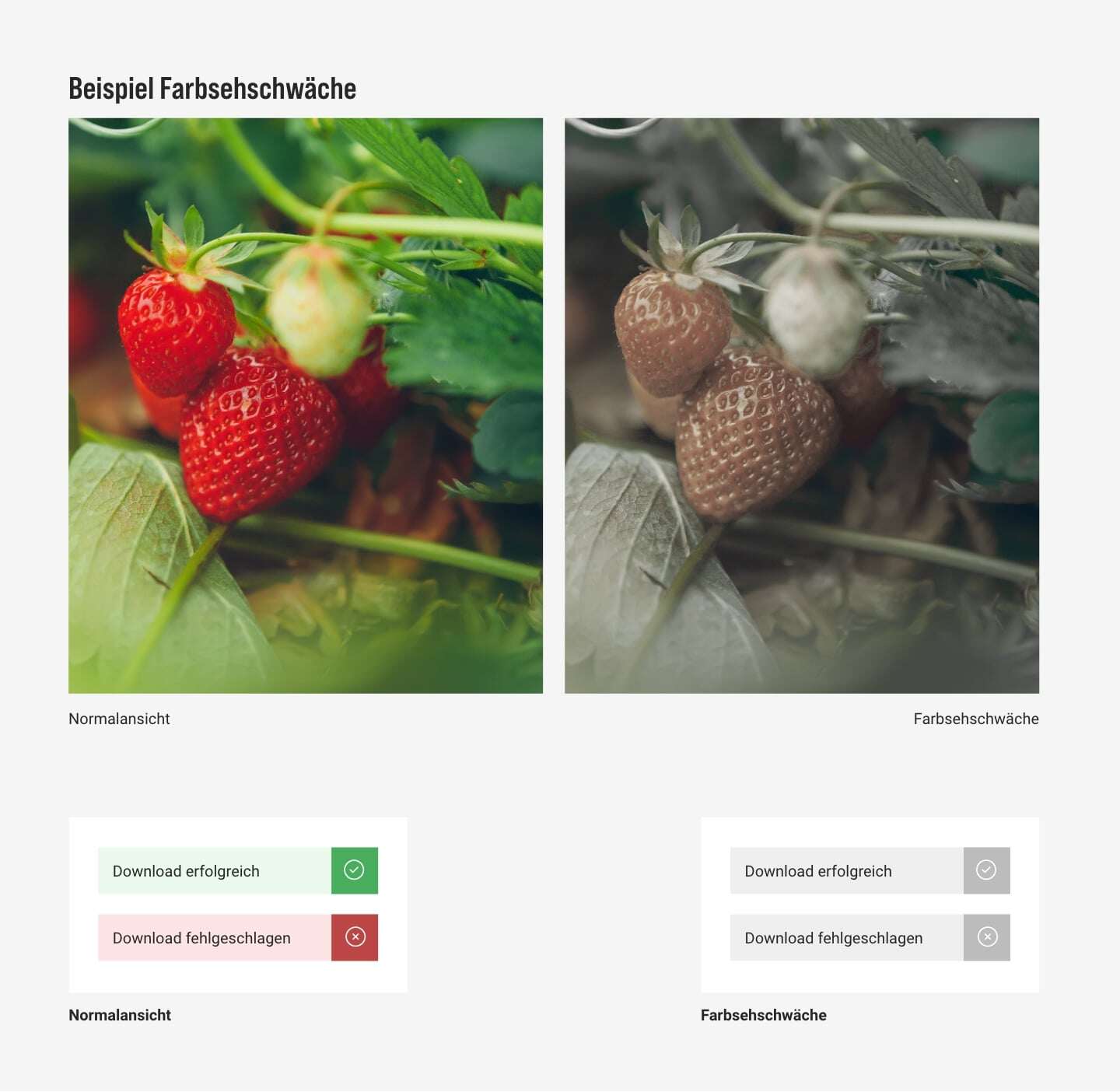
Farbkombinationen auswählen
Wählen Sie Farbkombinationen, die sowohl kontrastreich als auch ästhetisch ansprechend sind. Vermeiden Sie Farben, die schwer voneinander zu unterscheiden sind, insbesondere für Personen mit Farbsehschwäche. Zum Beispiel könnte eine Website rote und grüne Elemente verwenden, um auf wichtige Informationen hinzuweisen, aber für Farbenblinde wäre es schwierig oder unmöglich, diese Informationen zu unterscheiden. Aus diesem Grund ist es wichtig, bei der Gestaltung von Websites auch an Menschen mit Farbblindheit zu denken und sicherzustellen, dass Farben nicht die einzige Möglichkeit sind, Informationen zu vermitteln.

- Vermeiden Sie Farbabhängigkeiten: Verwenden Sie nicht nur Farben, um wichtige Informationen oder Funktionen zu markieren. Stellen Sie sicher, dass wichtige Informationen durch andere Mittel, wie z. B. Textbeschriftungen oder Symbole, zugänglich sind.
- Schriftgrösse und -stil berücksichtigen: Verwenden Sie eine Schriftgrösse und einen -stil, die leicht zu lesen sind, insbesondere für Personen mit Sehbehinderungen.
- Bilder und Grafiken optimieren: Verwenden Sie Bilder und Grafiken mit ausreichendem Kontrast und stellen Sie sicher, dass sie in verschiedenen Grössen und Auflösungen gut dargestellt werden. Vermeiden Sie ausserdem blinkende oder flackernde Inhalte, die Anfälle auslösen können.
Technische Aspekte der Barrierefreiheit: Strukturierung des Codes und Verwendung von Hilfsmitteln
Ein gut strukturierter Code ist wichtig für eine barrierefreie Website, weil er sicherstellt, dass die Inhalte der Website für Menschen mit Behinderungen zugänglich sind. Einige wichtige Punkte, die bei der Strukturierung des Codes beachtet werden sollten, sind:
- Verwendung semantischer HTML-Elemente: Die Verwendung semantischer HTML-Elemente ermöglicht es Assistenztechnologien, die Website-Inhalte besser zu verstehen und zu interpretieren. Dadurch wird die Barrierefreiheit der Website verbessert.
- Klare Lesbarkeit: Der Code sollte klar strukturiert sein und eine einheitliche Formatierung aufweisen, um die Lesbarkeit und die Wartbarkeit zu erleichtern.
- Logische Reihenfolge: Der Code sollte in einer logischen Reihenfolge aufgebaut sein, um sicherzustellen, dass der Inhalt der Website für alle Benutzer leicht zu verstehen und zu navigieren ist.
- Verwendung von Alternativtexten: Bilder, Grafiken und andere nicht-textliche Inhalte sollten mit Alternativtexten versehen werden, um sicherzustellen, dass sie von Menschen mit Sehbehinderungen gelesen und verstanden werden können.
- Verwendung von ARIA-Attributen: Die Verwendung von ARIA-Attributen ermöglicht es, komplexe Inhalte und Funktionen auf der Website zugänglicher zu machen.
- Validierung: Der Code sollte regelmässig validiert werden, um sicherzustellen, dass er den aktuellen Webstandards entspricht und somit auch von assistiven Technologien besser verstanden werden kann.
- Testing: Es ist wichtig, die Barrierefreiheit der Website durch regelmässiges Testing zu überprüfen, um sicherzustellen, dass die Inhalte für alle Benutzer zugänglich sind.
Gesetzliche Anforderungen für barrierefreie Websites in Europa
In Europa gibt es gesetzliche Anforderungen für Barrierefreiheit auf Websites. Die europäische Web Content Accessibility Guidelines (WCAG) wurden entwickelt, um sicherzustellen, dass Websites für alle Benutzer zugänglich sind. Die WCAG sind Teil des europäischen Gesetzes zur Barrierefreiheit von Websites und mobilen Anwendungen öffentlicher Stellen.
Die WCAG setzen Standards für die Barrierefreiheit von Websites und legen fest, wie Websites entwickelt und gestaltet werden sollten, um sie für alle Benutzer zugänglich zu machen. Die WCAG sind in drei Stufen unterteilt: A, AA und AAA. Je höher die Stufe, desto höher sind die Anforderungen an die Barrierefreiheit. Es ist wichtig, dass Websites die Anforderungen der WCAG erfüllen, um gesetzliche Vorschriften zu erfüllen und sicherzustellen, dass alle Benutzer die Website nutzen können.
Weitere Informationen: https://www.w3.org/WAI/standards-guidelines/wcag/
Die WCAG (Web Content Accessibility Guidelines) sind in vier Prinzipien unterteilt, die sicherstellen sollen, dass Websites für alle Benutzer zugänglich sind:

WCAG (Web Content Accessibility Guidelines)
- Wahrnehmbarkeit: Hierbei geht es darum, dass die Inhalte der Website für alle Benutzer wahrnehmbar sind. Beispiele hierfür sind die Bereitstellung von Untertiteln für Videos für Gehörlose oder die Möglichkeit, Texte in höherem Kontrast zu präsentieren.
- Bedienbarkeit: Die Bedienbarkeit einer Website sollte für alle Benutzer gewährleistet sein, unabhängig von ihren Fähigkeiten. Ein Beispiel hierfür ist die Möglichkeit, die Website nur mit einer Tastatur zu bedienen, ohne auf eine Maus oder ein anderes Eingabegerät angewiesen zu sein.
- Verständlichkeit: Die Inhalte einer Website sollten für alle Benutzer verständlich sein. Dazu kann die Verwendung einer einfachen Sprache beitragen.
- Robustheit: Eine Website sollte mit einer Vielzahl von Geräten und Technologien funktionieren, um sicherzustellen, dass sie für alle Benutzer zugänglich ist. Die Robustheit einer Website trägt dazu bei, dass sie auch in Zukunft nutzbar bleibt, wenn neue Technologien auf den Markt kommen.
Unsere 6 Tipps für eine barrierefreie Website
Zusammenfassend möchten wir euch die wichtigsten Tipps zur Verfügung stellen, um eure Website barrierefrei zu machen und sie für alle Zielgruppen erlebbar zu gestalten.
- Integrieren Sie leichte Sprache mit den folgenden Funktionenen auf Ihrer Website, im Online Shop oder Ihrer Applikation:
- Optimierte Schriftgrösse
- Auf die Zielgruppe angepasste Navigation und Seiteninhalte
- Schwierige Worte in einem Pop-up erklären.
- Worttrennzeichen ermöglichen: Arbeits·plätze
- Setzen Sie auf ein kontrastreiches responsive Design mit einer gut lesbaren Schriftgrösse.
- Pflegen Sie die Alt-Texte zuverlässig.
- Ergänzen Sie semantische HTML-Elemente.
- Bauen Sie den Code klar und mit einer logischer Reihenfolge auf.
- Verwenden Sie ARIA-Attribute.
Benötigen Sie Unterstützung bei der barrierefreien Umsetzung Ihrer Website?
Gerne unterstützen wir Sie bei Ihrem Vorhaben, die Website für alle Nutzer erlebbar zu machen und stehen Ihnen mit unserer Expertise zur Verfügung.