Responsive Design-Techniken in der Frontend-Entwicklung
 Von
Endrit Lena
·
5 Min. Lesezeit
Von
Endrit Lena
·
5 Min. Lesezeit

Responsive Design ermöglicht es, Websites so zu gestalten, dass sie auf allen Geräten gut aussehen und funktionieren. In diesem Blog-Beitrag werden wir uns ansehen, wie man responsive Design-Techniken in der Frontend-Entwicklung nutzen kann, um mobile-freundliche Websites zu erstellen.
Was ist responsives Design?
Responsive Design ist ein Ansatz für die Webentwicklung, der darauf abzielt, Websites zu gestalten, die auf allen Geräten und Bildschirmgrössen gut aussehen und funktionieren. Dies wird erreicht, indem die Website so gestaltet wird, dass sie die Grösse und das Format des Bildschirms des Nutzers erkennt und ihr Layout entsprechend anpasst.
Ein wichtiger Bestandteil des responsiven Designs ist die Verwendung von CSS-Media-Queries. Diese ermöglichen es Entwicklern, Regeln festzulegen, die nur dann gelten, wenn bestimmte Bedingungen erfüllt sind – zum Beispiel, wenn die Breite des Bildschirms eines Geräts einen bestimmten Wert überschreitet. Auf diese Weise können Entwickler unterschiedliche Layoutregeln für verschiedene Bildschirmgrössen festlegen und sicherstellen, dass die Website auf allen Geräten gut aussieht.
Insgesamt geht es beim responsiven Design um die Gestaltung von Websites, die auf allen Geräten gut aussehen und einfach zu bedienen sind. Durch den Einsatz von Techniken wie Media-Queries und flexiblen Einheiten können Entwickler Websites erstellen, die auf jedem Gerät zugänglich und benutzerfreundlich sind.
Die verschiedenen Ansätze und Techniken für responsives Design
Ein responsives Design auf der Website kann erreicht werden, indem verschiedene Ansätze und Techniken verwendet werden, wie zum Beispiel Bootstrap, Flexbox und CSS-Media-Queries.

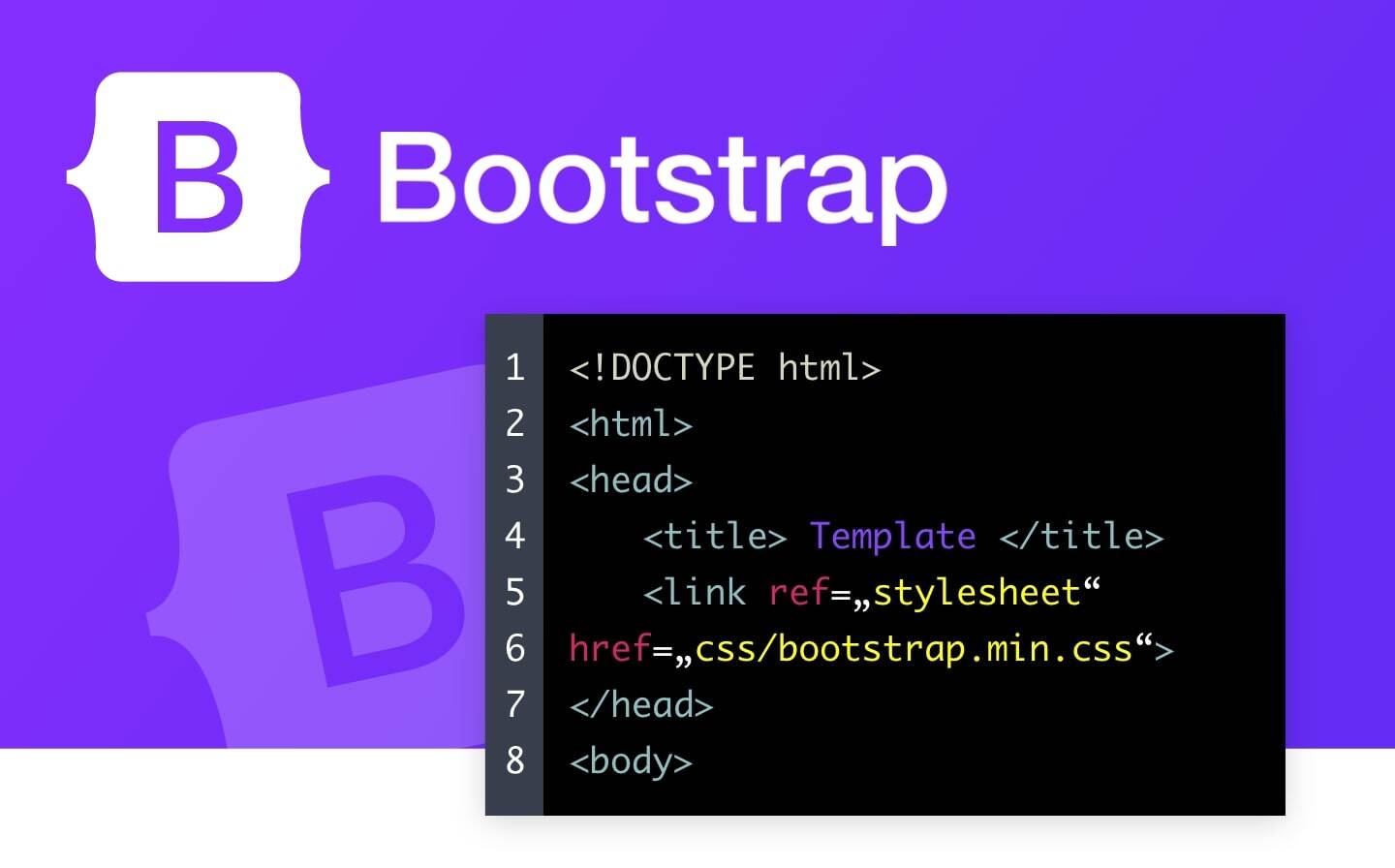
Bootstrap
Bootstrap ist ein beliebtes Open-Source-Frontend-Framework, das von Twitter entwickelt wurde. Es bietet eine Vielzahl von benutzerdefinierten CSS-Stilen und JavaScript-Komponenten, die Entwicklern dabei helfen, schnell und einfach responsive Webdesigns zu erstellen.
Eines der wichtigsten Features von Bootstrap ist das Grid-System, das es ermöglicht, die Inhalte einer Website in einem flexiblen Raster anzuordnen. Dieses Grid-System wird mit Media-Queries kombiniert, um sicherzustellen, dass die Inhalte auf verschiedenen Bildschirmgrössen gut aussehen und leicht zu navigieren sind.
Darüber hinaus bietet Bootstrap eine Reihe von benutzerdefinierten CSS-Klassen, die es Entwicklern ermöglichen, schnell und einfach das Aussehen ihrer Website zu gestalten. Diese Klassen umfassen alles von Schriftarten und Farben bis hin zu Schaltflächen und Formularen.
Bootstrap wird oft in Verbindung mit anderen Frontend-Frameworks wie AngularJS und React verwendet, um die Entwicklung von Webapplikationen zu vereinfachen und zu beschleunigen. Es ist auch möglich, Bootstrap mit anderen CSS-Frameworks wie Materialize oder Foundation zu kombinieren.
Insgesamt bietet Bootstrap Entwicklern eine leistungsstarke und benutzerfreundliche Plattform zum Erstellen von responsiven Webdesigns, die auf allen Geräten gut aussehen und leicht zu nutzen sind.

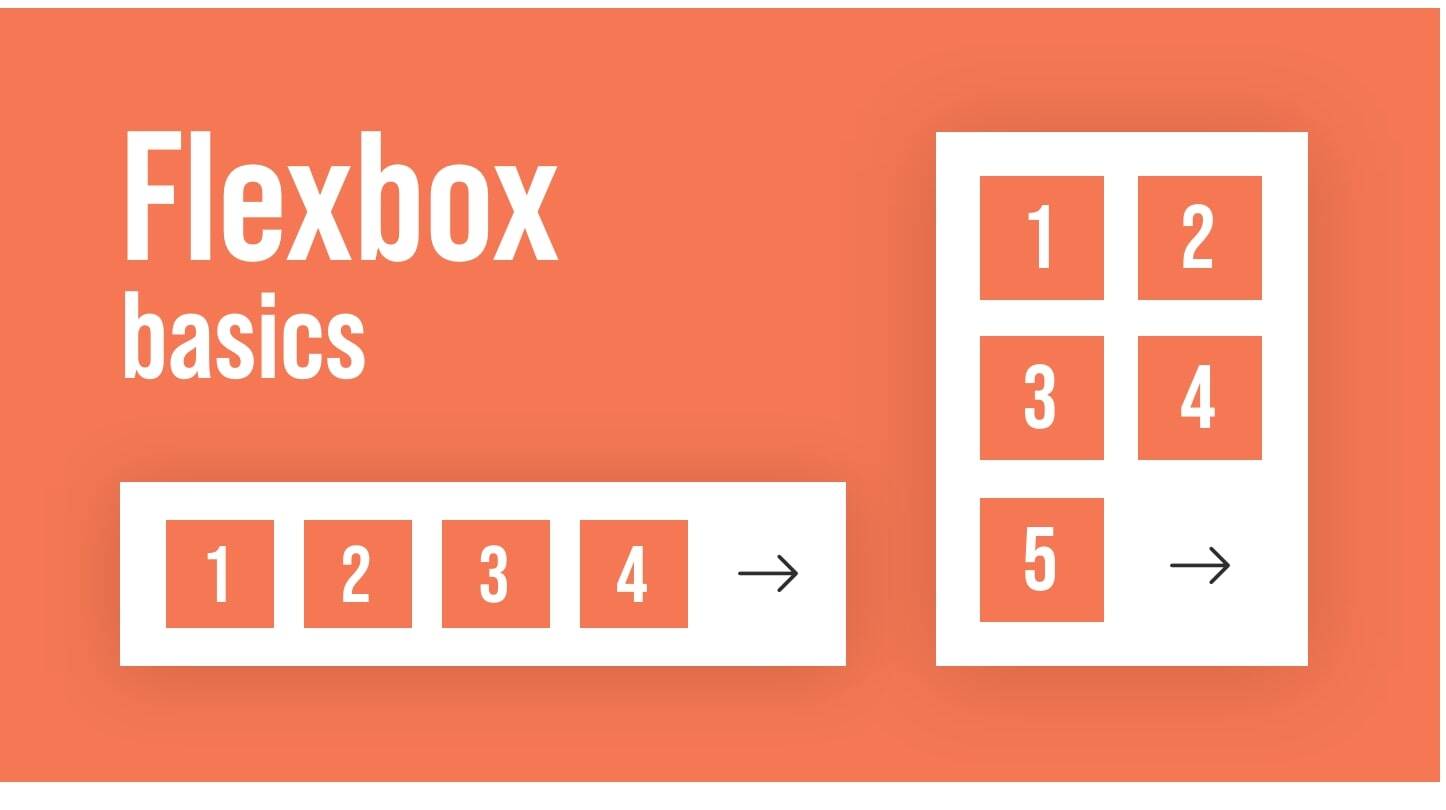
Flexbox
Flexbox ist ein leistungsfähiges Werkzeug für Webentwickler, das es ermöglicht, Elemente in Layouts auf flexible Weise anzuordnen und anzupassen. Im Gegensatz zu traditionellen Layouts, bei denen die Position und Grösse von Elementen in Pixeln festgelegt werden, ermöglicht Flexbox eine flexible Anordnung von Elementen, die sich automatisch an die verfügbare Bildschirmgrösse anpasst.
Dies hat viele Vorteile: Zum einen können Entwickler mithilfe von Flexbox schnell responsive Layouts erstellen, die auf verschiedenen Geräten und Bildschirmgrössen gut aussehen. Zum anderen kann Flexbox dazu beitragen, komplexe Layouts zu vereinfachen, indem es den Code sauberer und lesbarer macht.
Produktivere Zusammenarbeit zwischen Entwicklung und Design
Ein weiterer Vorteil von Flexbox ist, dass es die Zusammenarbeit zwischen Designern und Entwicklern erleichtert. Dank Flexbox können Designer die Position und Grösse von Elementen in ihren Layouts direkt in CSS festlegen, ohne dass der Entwickler Code schreiben muss. Dies bedeutet, dass Designer und Entwickler enger zusammenarbeiten und schneller zu einem gemeinsamen Ziel gelangen können.
Insgesamt bietet Flexbox eine Vielzahl von Vorteilen für Webentwickler und Designer. Wer noch nicht mit Flexbox gearbeitet hat, sollte es unbedingt ausprobieren – es könnte den Workflow erheblich verbessern!
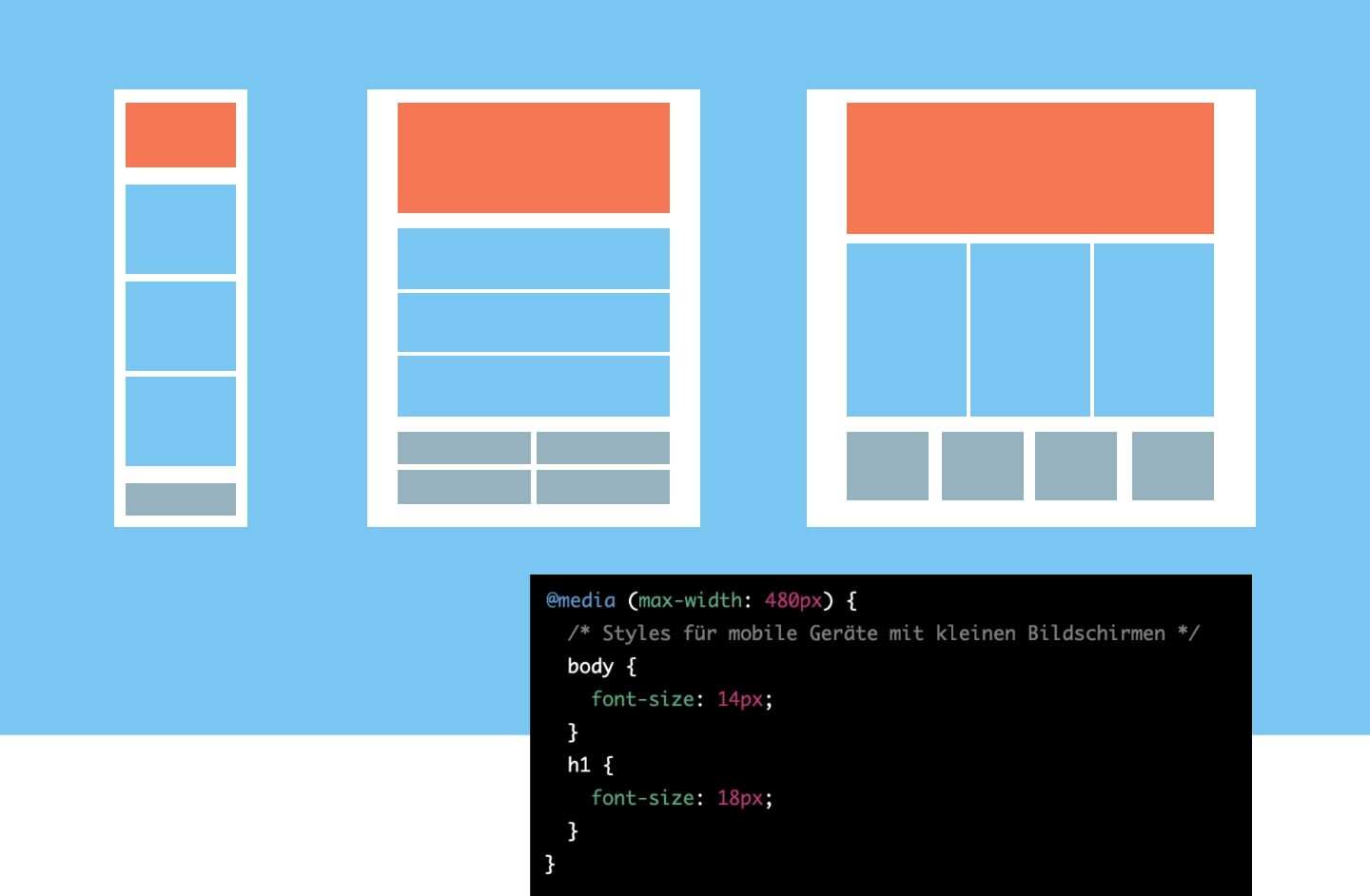
CSS-Media-Queries
CSS-Media-Queries sind ein Bestandteil von CSS (Cascading Style Sheets), dem Standard für das Styling von Websites. Sie ermöglichen es, das Aussehen einer Website auf Basis bestimmter Kriterien wie Bildschirmgrösse, Auflösung und Ausrichtung zu ändern. Auf diese Weise können Website-Designs für verschiedene Geräte optimiert werden, was für das responsives Design von Websites von grosser Bedeutung ist.
Um CSS-Media-Queries zu nutzen, müssen sie in den CSS-Regeln einer Website definiert werden. Dies erfolgt normalerweise in einem separaten Stylesheet, das für bestimmte Geräte oder Bildschirmbreiten geladen wird. Beispielsweise könnte ein Stylesheet mit Media-Queries wie folgt aussehen:

In diesem Beispiel werden die definierten Styles nur auf Geräten mit einer Bildschirmbreite von 480px oder weniger angewendet. Auf grösseren Bildschirmen werden diese Styles ignoriert und die Standard-Styles der Website werden verwendet.
Die Herausforderungen beim Einsatz von responsiven Design-Techniken in der Frontend-Entwicklung
Eine der grössten Herausforderungen beim Einsatz von responsiven Design-Techniken ist die Notwendigkeit, für verschiedene Geräte optimierte Lösungen zu finden. Jedes Gerät hat seine eigenen Einschränkungen und Anforderungen, was bedeutet, dass die Website für jedes Gerät individuell angepasst werden muss.
Diese Anpassungen können dazu führen, dass die Entwicklung von Websites komplexer und zeitaufwändiger wird. Es ist wichtig, dass die Entwickler genügend Zeit und Ressourcen für die Erstellung von Geräte-spezifischen Designs und Funktionen erhalten, um sicherzustellen, dass die Website auf allen Geräten gut aussieht und funktioniert.
Die Vorteile von responsiven Design für Nutzer und Entwickler
In den letzten Jahren hat sich die Art und Weise, wie wir im Internet surfen, stark verändert. Während wir früher hauptsächlich auf unseren Desktop-Computern unterwegs waren, nutzen wir heute immer häufiger mobile Geräte wie Smartphones und Tablets, um im Internet zu surfen. Diese Veränderungen haben dazu geführt, dass es immer wichtiger wird, dass Websites auf allen Arten von Geräten gut aussehen und leicht zu bedienen sind. Eine Möglichkeit, dies zu erreichen, ist das Verwenden von responsiven Design.
Für Nutzer bietet responsives Design einige wichtige Vorteile. Zunächst einmal ermöglicht es ihnen, eine Website auf jedem Gerät zu besuchen und dabei eine optimale Benutzererfahrung zu haben. Sie müssen sich keine Gedanken darüber machen, ob die Website auf ihrem Smartphone oder Tablet gut aussehen wird, da sie sich automatisch an das Gerät anpasst. Auf diese Weise können Nutzer problemlos auf jedem Gerät auf die Inhalte einer Website zugreifen.
Darüber hinaus bietet responsives Design auch für Unternehmen einige Vorteile. Durch die Anpassung der Website an verschiedene Geräte und Bildschirmgrössen wird sichergestellt, dass die Inhalte für jeden Nutzer gut lesbar und nutzbar sind. Dies kann dazu beitragen, die Zufriedenheit der Nutzer zu erhöhen und ihre Loyalität zu stärken. Zudem ist es für Unternehmen einfacher und kostengünstiger, eine einzige responsive Website zu pflegen und zu aktualisieren, anstatt separate Websites für jedes Gerät zu erstellen und zu verwalten. Auf diese Weise können sie ihre Ressourcen effektiver einsetzen und ihre Online-Präsenz auf mehreren Plattformen verbessern.
Die Zukunft von responsiven Design-Techniken in der Frontend-Entwicklung
In der Zukunft werden wir vermutlich noch mehr Geräte sehen, auf denen wir im Internet surfen können. Dazu gehören möglicherweise tragbare Geräte wie Smartwatches und Augmented-Reality-Brillen. Die Nutzung von responsiven Design-Techniken wird dann noch wichtiger.
Ein weiterer Vorteil des responsiven Design ist, dass es für Suchmaschinen besser ist. Websites, die für verschiedene Geräte optimiert sind, sind leichter von Suchmaschinen zu indexieren und werden besser gerankt. Dies kann dazu beitragen, dass die Website in Suchmaschinen besser gefunden wird und mehr Traffic erhält.

Best Practices und Tipps für den erfolgreichen Einsatz von responsiven Design-Techniken in der Frontend-Entwicklung
Hier sind einige Tipps und Best Practices für den erfolgreichen Einsatz von responsiven Design-Techniken:
- Verwenden Sie flexible Layouts und Bilder. Dies ermöglicht es Ihrem Design, sich an verschiedene Bildschirmgrössen anzupassen.
- Verwenden Sie Media Queries, um CSS-Regeln basierend auf der Bildschirmgrösse des Benutzers anzuwenden.
- Testen Sie Ihr Design auf verschiedenen Geräten und Bildschirmgrössen, um sicherzustellen, dass es ordnungsgemäss funktioniert.
- Verwenden Sie responsive Grid-Systeme, um die Struktur Ihres Layouts zu organisieren und es einfacher zu machen, das Design für verschiedene Bildschirmgrössen anzupassen.
Insgesamt ist es wichtig, bei der Verwendung von responsiven Design-Techniken flexibel und anpassungsfähig zu sein, um sicherzustellen, dass Ihr Design auf allen Geräten und Bildschirmgrössen gut funktioniert.
Fazit
Mit Responsive Design müssen Benutzer nicht mehr hineinzoomen oder durch lange Textblöcke scrollen, um den Inhalt auf ihrem Bildschirm anzuzeigen. Stattdessen wird das Layout automatisch an die Bildschirmgrösse angepasst, was die Benutzerfreundlichkeit verbessert.
Insgesamt ist Responsive Design eine grossartige Möglichkeit, mobile-freundliche Websites zu erstellen, die auf allen Geräten gut funktionieren und eine optimale Benutzererfahrung bieten.
Verwenden Sie noch kein responsive Design für Ihre Website?
Lassen Sie uns zusammen Ihre Websites optimieren und für alle Nutzer verbessern. Kontaktieren Sie uns noch heute für einen unverbindlichen Austausch.