User Centered Design für digitale Produkte
User Centered Design oder kurz UCD, beschreibt ein Design eines Produktes oder einer Anwendung, welches den Nutzer während der gesamten Entwicklung in den Mittelpunkt stellt. Der Fokus dieses Verfahrens liegt darauf, ein tiefes Verständnis für die Nutzer der Anwendung zu gewinnen, um somit ein nutzerfreundliches Produkt zu entwickeln, welches sich dem Nutzer anpasst und nicht umgekehrt.
Fangen wir bei der grundsätzlichen Frage an. Wieso ist es so wichtig, den Nutzer in das Zentrum des Designs jedes Produktes zu setzen?
Die Entwicklung digitaler Produkte ist oft ein langer und ressourcenintensiver Prozess. Unternehmen, die eine neue Website planen, eine App entwickeln oder digitale Inhalte produzieren, sollten genau wissen, was ihre Zielgruppe will und braucht. Sonst kann es passieren, dass die monatelange Arbeit und das investierte Budget möglicherweise wirkungslos im Nichts verlaufen.
Das Verfahren des nutzerzentrierten Designs soll sicherstellen, dass Unternehmen den Markt nicht verpassen, sondern dass ihre Angebote tatsächlich bestehende Probleme lösen und ihre Produkte intuitiv und angenehm zu bedienen sind.
«Der Erfolg jeder Anwendung wird letztlich von denen entschieden, die sie nutzen – oder eben nicht nutzen.»
Gutes Design sieht nicht nur schön aus
Gutes Aussehen ist bei jedem Design zweitrangig. An erster Stelle steht die Nutzerfreundlichkeit – also wie einfach fällt es dem Nutzer, das Produkt erfolgreich zu nutzen? Dazu ein Beispiel aus dem Alltag, was den Unterschied zwischen gutem Aussehen und guter Benutzerfreundlichkeit einfach zeigt:

Auch wenn die meisten Leute sagen würden, die hochwertige Glasflasche sieht schöner aus, fällt es einem Ketchup-Liebhaber deutlich einfacher, die richtige Menge aus der weniger hübschen Plastikflasche zu drücken.
Wie funktioniert der Prozess des User Centered Designs?
Der Prozess lässt sich grob in 4 Phasen unterteilen:
- Phase 1: Verstehen und beschreiben des Nutzungskontextes
- Phase 2: Nutzungsanforderungen spezifizieren
- Phase 3: Designlösung entwickeln, welche den Nutzungsanforderungen entspricht
- Phase 4: Designlösung aus Nutzersicht testen
Es gibt eine Reihe von Methoden, die in jeder Phase eingesetzt werden können; es ist, als ob Ihnen ein Werkzeugkasten zur Verfügung steht, wobei jede Methode ein anderes Werkzeug darstellt, mit dem Sie das gewünschte Produkt bauen können.
Daher ist es natürlich wichtig zu wissen, was die einzelnen Werkzeuge können. Die gängigsten Methoden stelle ich euch im Folgenden gerne vor.
Phase 1: Verstehen und beschreiben des Nutzungskontextes
In dieser Phase gilt es erstmals, möglichst viel über die Nutzer und möglicherweise unterschiedliche Nutzergruppen mit ihren Aufgaben, Zielen, ihrem physischen und sozialen Umfeld herauszufinden.
So kann man den Nutzungskontext, also wann, wie und wieso die Anwendung von einem Nutzer angewendet wird, nachvollziehen und verstehen. Das ist besonders wichtig für die zweite Phase, in der basierend auf diesen Informationen definiert wird, was die Anwendung denn nun alles können muss.
- Digitale Analyse Daten: Messen und verstehen
- Kundenerfahrungen aus dem Alltag sammeln
- Nutzerumfragen
- Fokusgruppen
- Vor-Ort-Beobachtungen
- Tagebuch-Studie
- Customer Journey Maps
- Empathy Mapping
- Personas
- User Stories
Digitale Analyse Daten: Messen und verstehen
Hier sprechen wir von echten Nutzerdaten, welche man über Tools wie Google Analytics oder Social Media Reports einsehen kann. Diese helfen einem nicht nur zu verstehen, welche geometrischen Angaben die Zielgruppe ausmacht (Alter, Geschlecht, welche Geräte sie verwenden etc.) sondern auch, wie der Nutzer sich in der aktuellen Anwendung verhält. Sofern eine aktuelle Version besteht, versteht sich.
Aber nur, wenn man Daten richtig interpretiert und eine relevante Schlussfolgerung daraus zieht, kann man einen Nutzen generieren. Dazu einige Beispiele, wie Rohdaten interpretiert werden können, um den Nutzer besser zu verstehen:
- Bounce-Rate | Eine hohe Bounce-Rate kann beispielsweise bedeuten, dass der Nutzer eine Seite mit den falschen Erwartungen besucht und sie deshalb direkt wieder verlassen hat. Eine passende Schlussfolgerung könnte hier sein, dass die Navigationspunkte nicht klar genug, oder nicht aus der Sicht des Nutzers benannt sind.
- Verweildauer | Eine kurze durchschnittliche Verweildauer muss nicht zwingend schlecht sein. Ist das Ziel der betroffenen Seite beispielsweise, dass der Nutzer schnell eine Kontaktadresse finden soll, zeugt eine kurze Verweildauer von Erfolg.
Betrifft es aber eine Seite, auf der dem Nutzer Informationen vermittelt werden sollen, kann man davon ausgehen, dass die Seite den Nutzer nicht passend anspricht und das Ziel somit nicht erfüllt werden konnte. - Site-Search | Hier muss man etwas weniger um die Ecke denken. Hat die Anwendung eine eingebaute Suchfunktion, kann man hier herausfinden, was die Nutzer am häufigsten suchen. Dadurch kann man erkennen, welche Inhalte dem Nutzer einfacher angeboten werden sollten.
Kundenerfahrungen aus dem Alltag sammeln
Daten und Informationen, welche man nicht über Digitale Analysen einsehen kann, können auch anders erreicht werden. Beispielsweise bei der Sales- oder Service-Abteilung, wo persönlicher Kundenkontakt das Tagesgeschäft ist. Fragen Sie also einfach mal nach, mit welchen Themen die Nutzer auf das Unternehmen zukommen oder welche Kontaktaufnahme-Möglichkeiten am beliebtesten sind etc.
Nutzerumfragen
Die meisten Informationen finden sich aber immer noch beim Nutzer selbst. Wenn Sie also noch relevante offene Fragen haben, ist es vielleicht Zeit für eine Nutzerumfrage. Direkt auf der Website, via Social Media oder sogar mit persönlichen Kontakt – hier entscheiden Sie. Wichtig ist nur, dass die Umfrage keinen zu hohen Zeitaufwand für den Nutzer bedeutet, damit er nicht direkt wieder aussteigt.
Ein Tipp: Bieten Sie Ihren Nutzern ein kleines Geschenk oder einen anderen Vorteil an, um die Teilnahme zu fördern.
Fokusgruppen
Sind Ihre Fragen zu gross und komplex für eine schnelle Umfrage? Dann bilden Sie eine Fokusgruppe. Setzen Sie eine Gruppe von Nutzern an denselben Tisch und starten Sie in der Rolle als Moderator ein Gespräch auf Augenhöhe. So lassen sich anregende und gewinnbringende Gespräche führen und Sie erhalten extrem wertvolle Informationen, direkt von Ihren Nutzern. Dabei sollte die Fokusgruppe ein ausreichendes Mass an Interesse und Beteiligung am Produkt mitbringen. Auch eine gute Balance zwischen sehr ähnlichen und sehr unterschiedlichen Nutzertypen hilft, spannende Diskussionen unterschiedlicher Meinungen zu führen.
Vor-Ort-Beobachtungen
Wenn Sie ein tieferes Verständnis des Nutzerverhaltens in der Anwendung gewinnen möchten, als die digitale Analyse Ihnen bieten kann, hilft eine Vor-Ort-Beobachtung. Dafür laden Sie Nutzer ein, die aktuelle Anwendung (sofern vorhanden) mit einem vorgegebenen Ziel zu verwenden, während das Verhalten in Echtzeit beobachtet wird. Ob das in einem professionellen Beobachtungszentrum mit getönten Scheiben und Eye-Tracker, oder ganz einfach am selben Tisch passiert, liegt bei Ihnen. Sie kann sogar remote durchgeführt werden, also an getrennten Orten, aber durch ein Online Meeting im Gespräch.
Tagebuch-Studien
Interagieren Ihre Nutzer regelmässig mit Ihrer Anwendung? Dann könnte eine Tagebuch-Studie wertvolle Informationen bringen. Hier führen Teilnehmer Tagebuch über ihr Verhalten mit der Anwendung. Beispielsweise: Wieso haben Sie die Anwendung heute gestartet, was war Ihr Ziel, konnte es erreicht werden oder nicht, gab es Frustrationen etc.
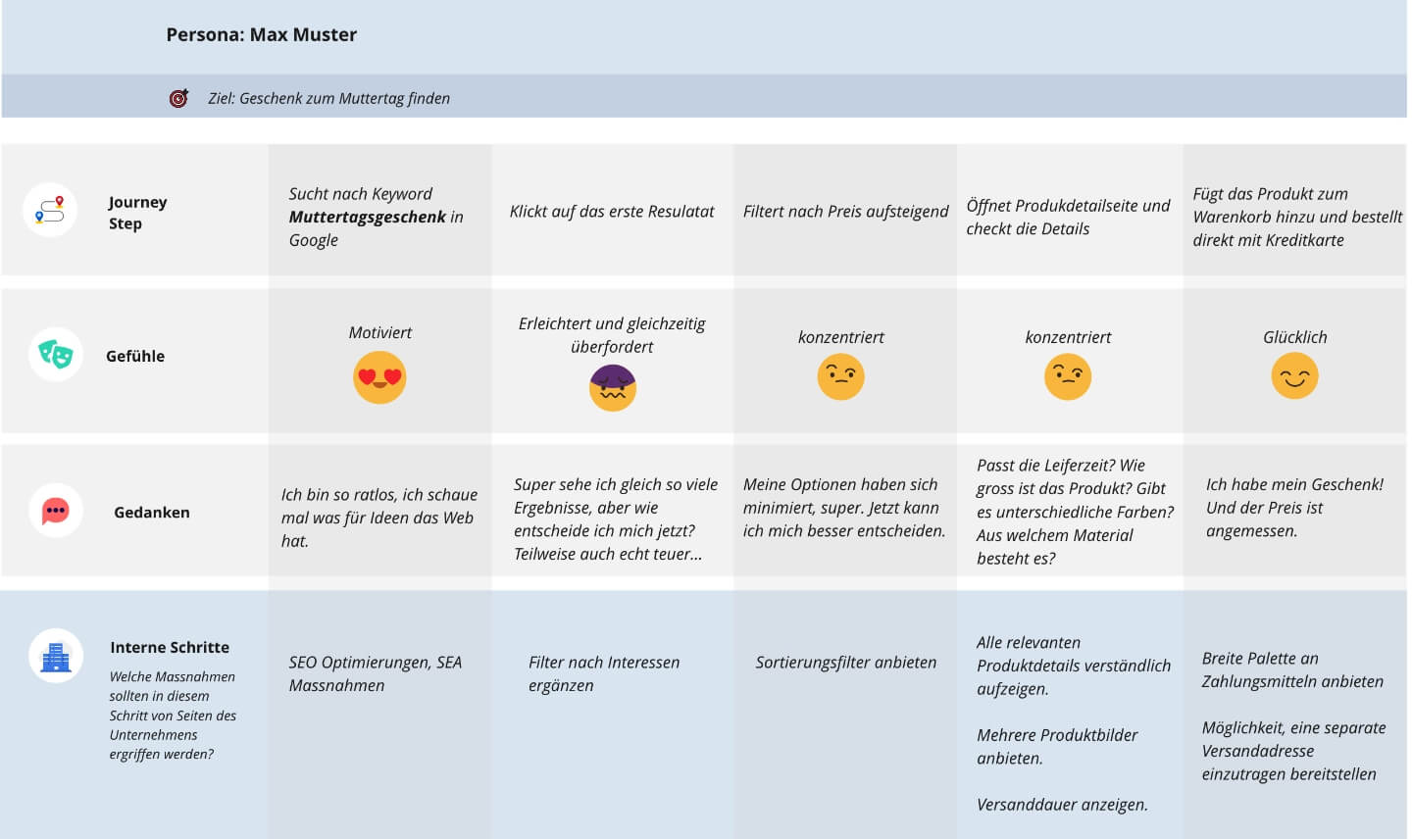
Customer Journey Maps
Wenn effektiv durchgeführt, kann eine Customer Journey Map sowohl Ihre internen Abläufe als auch das Kundenerlebnis optimieren.
Dabei zeichnet man grafisch auf, an welchen Punkten der Nutzer mit der Marke oder der Anwendung in Kontakt kommt (auch Touchpoints genannt) und welche Gefühle und Meinungen er in diesem Moment vertritt. Wenn Sie genau wissen, wo Ihre Kunden mit Ihnen interagieren und warum – und wie sie sich dabei fühlen – können Sie gezielt eingreifen.

Beispiel Customer Journey Map
Empathy Maps
Eine weitere Form des Mappings ist eine Empathy Map. Hierbei konzentrieren Sie sich darauf, Empathie mit dem Nutzer während eines bestimmten Prozesses aufzubauen. Auf der Map notieren Sie in einem 4er Raster alles, was der Nutzer beispielsweise bei der Auswahl des passenden Fernsehers denkt, fühlt, macht und sagt. So kann man den persönlichen Nutzungskontext des Nutzers besser verstehen.
Hier ein Beispiel:

Personas
Personas zu erstellen, hilft dem Kreationsteam alle bisher gewonnen Informationen während des weiteren Projektverlaufs präsent vor Augen zu haben.
Personas sind nichts anderes als eine oder mehrere erfundene Personen, welche als Stellvertreter für eine ganze Zielgruppe dienen. Verleihen Sie ihnen einen Namen, ein Gesicht, passende demografische Daten, Ziele, Frustrationspunkte, verwendete Geräte etc.
Somit kann man künftig alles massgeschneidert auf diese Personas erstellen und berücksichtigt gleichzeitig ganze Nutzergruppen. Welche Informationen innerhalb einer Persona Platz finden, kann je nach Produkt und Zielgruppe stark variieren.
User Stories
Verknüpft mit den Personas ist die Methode der User Stories. Hierbei schreiben Sie bestimmte Situationen, Sorgen, Fragen oder Bedürfnisse der Personas in Form einer kleinen Geschichte auf. Dann kommt der wichtigste Schritt: Sie definieren Schlussfolgerungen, wie man die Nutzer bei diesen User Stories unterstützen und überzeugen kann.
User Stories sollten immer folgender grober Struktur angepasst werden, um relevante Schlussfolgerungen ziehen zu können – wer, was, wieso.
Genauer gesagt: Als (Rolle) möchte ich (Ziel) damit (Nutzen)
Oder in einem konkreten Beispiel:
Als Besitzer von Produkt XY möchte ich auf der Website des Herstellers so einfach wie möglich das passende Zubehör für mein Produkt finden und kaufen können, damit ich mein Produkt noch lange nutzen kann.
Mögliche Massnahmen:
- Bei jeder Produktdetailseite das passende Zubehör anzeigen
- Auf der Übersichtsseite des Zubehörs einen Filter nach Produkt einbauen
Phase 2: Nutzungsanforderungen spezifizieren
Da Sie nun Ihre Nutzer und den Nutzungskontext bestens kennen, wird als nächstes die Systemunterstützung aus der Sicht des Nutzers definiert. Einfacher gesagt – was muss die Anwendung nun genau können, damit unsere Nutzer sie erfolgreich nutzen können?
- Konkurrenzanalyse
- Use Cases
- Card Sortings
- Wireframes (Scribbles bis High-Fidelity Wireframes)
- Wireframe-Prototyp
Konkurrenzanalyse
Der Name der Methode ist selbsterklärend – hier werden vergleichbare Anwendungen von direkten Konkurrenten analysiert, welche der Nutzer möglicherweise vorziehen könnte. Sie können aus gewinnbringenden Ideen, sowie aus Fehlern der Konkurrenz viel lernen. Besonders wichtig ist hierbei, dass man sich nicht nur notiert, was gut oder schlecht gemacht wurde, sondern dass man direkt Schlussfolgerungen für die eigene Anwendung daraus zieht.
Ergänzend kann auch eine Benchmarkanalyse weitere Erkenntnisse bringen. Hier geht man gleich vor wie bei der Konkurrenzanalyse, nur dass man nicht die Produkte der direkten Konkurrenz analysiert, sondern von anderen Unternehmen welche den Masstab der Usability oder Experience sehr hoch setzen.
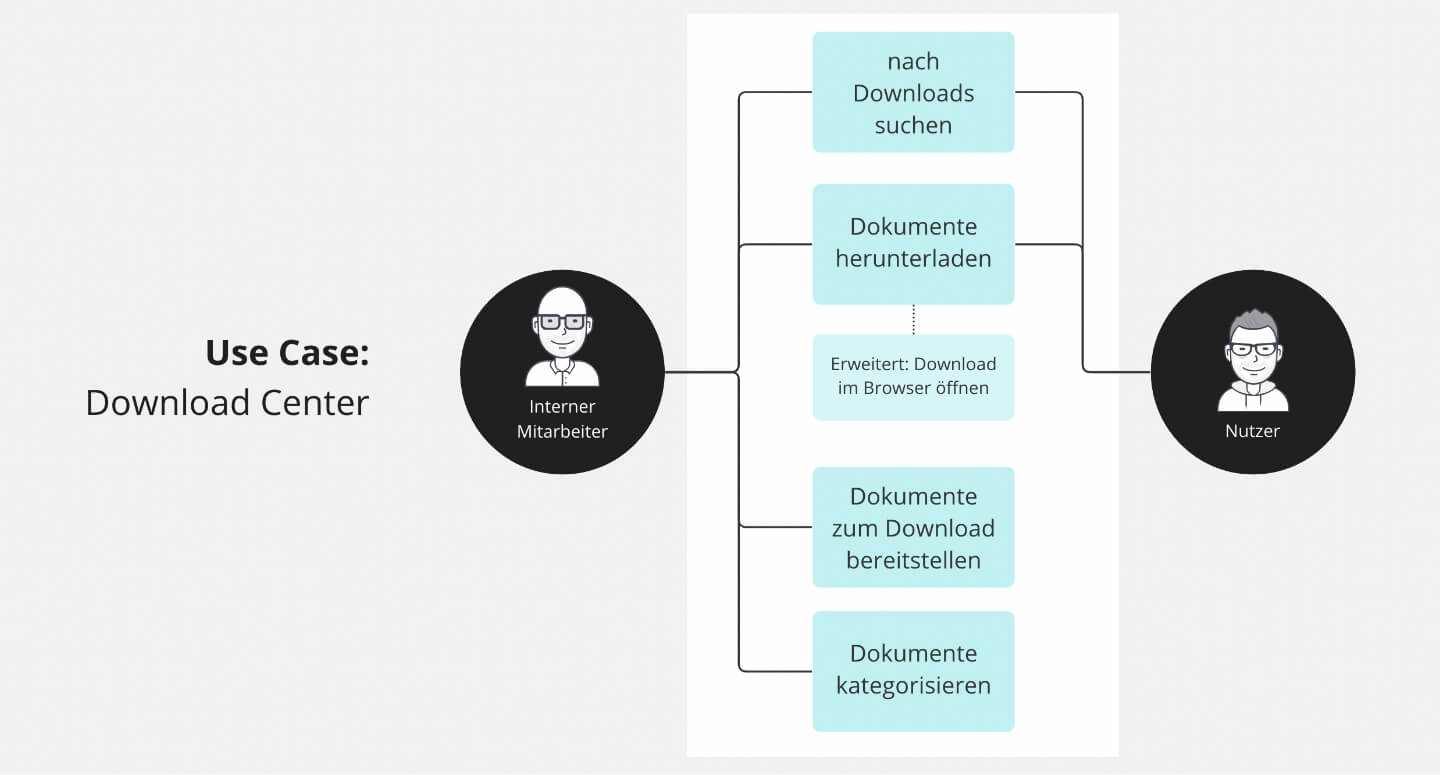
Use-Cases
Mit Use-Cases werden technische und funktionale Anforderungen der Anwendung definiert. Use Cases beschreiben in Form eines Diagramms, die Aktionen welche unterschiedliche Nutzergruppen tätigen können, und welche Reaktion das System daraufhin aufbringen soll. Hier ein ganz einfaches Beispiel:

Card-Sorting
Um die Navigationsstruktur (oder auch Sitemap) einer Website oder App zu definieren, können Sie von Card-Sortings profitieren. Dafür schreiben Sie auf (analoge oder digitale) Notizzettel jede Unterseite, welche auf der Anwendung Platz finden soll. Diese kann man anschliessend frei sortieren und strukturieren, im eigenen Kreationsteam und/oder mit passenden Testpersonen. Hier gibt es unterschiedliche Ansätze, welche es auch erlauben, den Nutzer direkt mit einzubeziehen:
- Offenes Card Sorting (Ideen generieren) | Hier sortieren die Teilnehmer alle Seiten in für sie zusammengehörige Gruppen und definieren passende Kategorien (First Level Navigationspunkte). Sie haben auch die Möglichkeit, Seitennamen anzupassen, neue Seiten zu erstellen oder Seiten zu entfernen.
- Geschlossenes Card Sorting (Ideen evaluieren) | Bei diesem Vorgehen sind die Kategorien bereits vordefiniert und der Nutzer muss alle vorhandenen Unterseiten einsortieren. Eine erste Version der Navigationsstruktur besteht bereits, und soll nun von den Teilnehmenden bestätigt werden. So kann man testen, ob die Sortierung der Testpersonen mit der ersten Strategie übereinstimmt, oder ob diese angepasst werden muss.
- Reverse Card Sorting / Treetesting (Ideen evaluieren) | Beim Treetesting erhalten die Testpersonen eine bereits vorgegebene Informationsarchitektur und werden aufgefordert, nach bestimmten Informationen zu suchen.
Wireframes (Scribbles bis High Fidelity)
Um die Struktur und die Funktionalitäten einer Anwendung grafisch zu definieren, werden Wireframes erstellt. Diese können sehr unterschiedlich detailliert erstellt werden – von schnellen Skizzen auf Papier, bis zu fein ausgearbeiteten digitalen Wireframes welche bereits schon den genauen Inhalt berücksichtigen.
Welche Form der Wireframes man wählt, basiert oft darauf, wie komplex die Anwendung ist, wie viel wiederverwendbarer Inhalt vorhanden ist, welchen es zu integrieren gilt und natürlich von den eigenen Ressourcen.
Wichtig für Wireframes ist, dass diese keine Gestaltungselemente wie Farben oder Bilder beinhalten. Diese können Meinungen und den Fokus von Stakeholdern stark verfälschen. Denn an diesem Punkt geht es um Struktur und Funktionalität, nicht um Designentscheidungen.
Wireframe-Prototyp
Bei besonders komplexen Anwendungen kann es durchaus sinnvoll sein, die Wireframes bereits von echten Nutzern testen zu lassen, bevor man zu viel Zeit in das Design der Funktionen investiert.
Ein solcher Prototyp kann übrigens nicht nur mit digitalen, sondern auch mit Papier-Prototypen erstellt werden.

Phase 3: Designlösung entwickeln, welche den Nutzungsanforderungen entspricht
Wenn feststeht, was Ihre Anwendung alles können muss und wie sie strukturiert wird, um perfekt in den Nutzungskontext Ihrer Nutzer zu passen, kommen wir nun zum eigentlichen Design.
Der Anwendung wird nun das Corporate Design verliehen. Oder vielleicht wird dieses sogar erst hier entwickelt, wenn es sich um einen Marken-Launch oder -Relaunch handelt.
Ebenfalls wird durch das Design die Nutzerfreundlichkeit und das Erlebnis des Nutzers wesentlich geformt.
- Moodboard
- Scribbles
- Mockup
- Design-Prototyp
Moodboard
Mit Hilfe eines Moodboards können Sie die Richtung, in welche ein Design gehen soll, grob zusammenfassen. Sie definieren unterschiedliche Gestaltungselemente wie Farben, Schriften, Formensprache, Bildsprache etc. welche später im Mockup eine wichtige Rolle einnehmen werden.
Besonders wichtig sind Moodboards für Präsentationen, um mit Stakeholdern über Designentscheidungen zu sprechen, ohne zuvor ein aufwändiges und detailliertes Design erarbeiten zu müssen, welches abgelehnt werden könnte. Aber auch für den Designer ist ein Moodboard wichtig, um Wirkungen verschiedener gemeinsamer Elemente zu spüren und einen groben Rahmen zu definieren, welchem man im weiteren Verlauf folgen kann.
Scribbles
Wenn es um die detaillierte Gestaltung einzelner, teilweise auch komplexer Elementen geht, kann es sehr hilfreich sein, diese erstmals auf Papier zu skizzieren. Im Grunde ähnlich wie ein Wireframe, aber sehr viel detaillierter und konzentrierter auf die Interaktion mit dem Nutzer. So kann man deutlich schneller Ansätze und Ideen aufzeigen und vergleichen, bevor man dann den oder die Favoriten digital umsetzt.
Mockup
Viele nennen es einfach «das Design» – der korrekte Titel ist hier allerdings «Mockup». Der Begriff Mockup kommt aus dem Englischen und bedeutet so viel wie Attrappe, Modell oder Simulation. Ein Design für eine digitale Anwendung sieht schon aus, als würde sie verwendet werden können, es ist aber schlussendlich nur ein Modell der tatsächlichen Anwendung.
Hier geht es nun darum, alle zuvor gesammelten Erkenntnisse, die definierte Struktur und Designrichtung, in ein nutzerzentriertes und zielführendes Design zu verwandeln.
Ein sehr wichtiges Detail beim Mockup ist es, alle nötigen Zustände der einzelnen Designelementen zu definieren und durchdenken. Also Beispielsweise was passiert mit einem Formular, wenn der Nutzer es ausgefüllt und abgesendet hat? Wie reagieren einzelne Elemente auf die Interaktion mit dem Nutzer, wenn er hovert oder klickt oder scrollt? Mit welchen Mikro-Animationen steigert man die Experience für den Nutzer? Und so weiter.
(Lesen Sie dazu auch: Button UX/UI Design – Tipps für mehr Erfolg im Web)
Design-Prototyp
Um die eben angesprochenen Interaktionen zwischen Anwendung und Nutzer noch klarer zu visualisieren, kann ein Design-Prototyp zur Visualisierung sinnvoll sein. Mit unterschiedlichen Design-Softwares wie Adobe XD, Sketch oder Figma ist das relativ einfach und schnell umsetzbar.
Je komplexer und lückenloser ein Prototyp sein soll, desto mehr Zeit fordert die Ausarbeitung allerdings. Ein weiterer Nachteil kann sein, dass durch Änderungen im Design der Prototyp sehr schnell zerstört werden kann. Aus diesem Grund empfiehlt sich, Prototypen der Effizienz wegen, eher zu einem späteren Punkt im Design zu entwickeln, wenn dieses bereits grösstenteils finalisiert ist.
Phase 4: Designlösung aus Nutzersicht testen
Wenn feststeht, was die Anwendung alles können muss und wie sie strukturiert wird, um perfekt in den Nutzungskontext unserer Nutzer zu passen, kommen wir nun zum eigentlichen Design.
Der Anwendung wird nun das Corporate Design verliehen. Oder vielleicht wird dieses sogar erst hier entwickelt, wenn es sich um einen Marken-Launch oder -Relaunch handelt.
Ebenfalls wird durch das Design die Nutzerfreundlichkeit und das Erlebnis des Nutzers wesentlich geformt.
Usability Test
Die geläufigste Methode sind sogenannte Usability Tests. Dabei bittet man Testpersonen, den Design-Prototyp vorweg zu testen. Dafür stellt man den Testpersonen eine Aufgabe, welche es zu erfüllen gilt. Diese Aufgabe kann sehr simpel und grob beschrieben sein, oder auch sehr detailliert. Das hängt ganz von Ihrem Projekt und dem Zielvorhaben der Zielgruppe ab.
Beispiel für eine simple, offene Aufgabe: Vereinbare einen Beratungstermin für XY.
Beispiel für komplexere Aufgabe: Die Marke XY ist dir bisher unbekannt und du möchtest gerne herausfinden, welche Werte sie vertreten. Ebenfalls möchtest du herausfinden, welche Technologien sie für ihre Produkte verwenden und ob diese kindersicher sind. Wenn du vom Produkt überzeugt bist, fügst du es in den Warenkorb hinzu und wählst deine Farbe aus. Beim Bestellabschluss möchtest du noch einen Kommentar hinzufügen.
Es gibt viele unterschiedliche Möglichkeiten und Variationen von Usability Test, welche ich gerne noch weiter beschreibe:

Moderiert vs. unmoderiert
Ein Testing kann unterschiedliche Ergebnisse erzielen, je nachdem ob es moderiert oder unmoderiert stattfindet.
Moderiert bedeutet, Sie sprechen in Echtzeit mit der Testperson während des Usability Tests. So ist es beispielsweise möglich, individuelle Folgefragen zu stellen, sicherzustellen dass das die Testing Ergebnisse nicht von technischen Problemen verfälscht werden, die Körpersprache der Testpersonen zu beurteilen und auch zurückhaltende Testpersonen dazu zu bringen, Ihre Meinungen detaillierter zu äussern.
Bei einem unmoderierten Test führen die Testpersonen die vordefinierten Aufgaben selbstständig durch. Dadurch wird von Seiten der Testperson sowie des Testers weniger Zeit beansprucht und oft können die Testing Ergebnisse auch früher gesammelt werden, da die Testpersonen diese nach ihrer eigenen Agenda durchführen können.
Remote vs. vor Ort
Moderierte Usability Tests können sowohl im selben Raum, oder remote via Online Meeting durchgeführt werden. Wichtig ist bei beiden Vorgehensweisen vor allem, dass der Bildschirm der Testperson für den Tester sichtbar ist. Oft ist es auch von Vorteil, besonders bei unmoderierten Tests, wenn dieser aufgezeichnet wird, damit man die Interaktionen auch im Nachhinein analysieren kann.
Guerilla Test
Fehlt Ihnen die Zeit oder Quelle, gezielt Testpersonen auszusuchen und einen strategischen Usability Test durchzuführen, ist ein Guerilla Test eine sehr gute Alternative. Dabei fragt man ganz einfach Personen in der Öffentlichkeit, ob sie bereit dazu sind hier und jetzt einen kurzen Usability Test durchzuführen. Für eine Hohe Teilnahmerate ist es empfehlenswert, auch eine kleine Belohnung im Gegenzug anzubieten.
Ein Guerilla-Usability-Testing kann durchaus auch die beste Wahl sein, wenn die Zielgruppe sich gesammelt an einem Ort aufhält. Als Beispiel: Für eine eine digitale Kaffee-Stempelkarten-App, bietet ein Guerilla Testing in einem Café mit einem gratis Kaffee als Belohnung wohl die perfekte Voraussetzung und man muss sich die Mühe gar nicht erst machen, im Vorfeld Testpersonen zu evaluieren und anzufragen.
Aber nützt Guerilla-Testing auch etwas, wenn dabei nicht die eigentliche Zielgruppe vertreten ist? Ja! Denn jeder Test ist besser als gar kein Test. Guerilla-Usability-Tests können Ihnen die Perspektive eines völlig unbeschriebenen Blattes bieten: jemand, der noch nie etwas von Ihrer Software gehört hat, nicht in Ihrer Zielgruppe arbeitet, nicht zu Ihrer Zielgruppe gehört und nicht das von Ihnen erwartete Kompetenzniveau aufweist. Diese Ergebnisse können sehr aufschlussreich sein, müssen aber durchdacht nochmals abgeglichen werden.
Und da war ein Design. Und es war Gut.
Jede Produktentwicklung ist eine Reise. Auf dem Weg dorthin trifft das Produktteam viele Entscheidungen, welche das Ergebnis wesentlich bestimmen. Wenn Sie die Bedürfnisse und Wünsche Ihrer Nutzer in den Vordergrund stellen und sich wirklich um ein nutzerorientiertes Design bemühen, wird Ihre Reise mit einem Produkt enden, das die Nutzer lieben werden.
Zum Abschluss noch ein schönes Zitat zum Thema von dem Mann, der das Vorgehen und die Theorie von UCD bereits in frühen Jahren wesentlich geformt hat:
«Gutes Design ist viel schwerer zu erkennen als schlechtes Design. Unter anderem weil gutes Design so gut zu unseren Bedürfnissen passt, dass das es unsichtbar wird.»
Donald A. Norman