Button UX/UI Design – Tipps für mehr Erfolg im Web
 Von
Luca Solano
·
5 Min. Lesezeit
Von
Luca Solano
·
5 Min. Lesezeit

Schaltflächen sind eines der wichtigsten Elemente auf Ihrer Website. Sie stellen handlungsfähige Elemente dar – Dinge, die Sie in einer App oder auf einer Website tun können.
Als solche sind sie eine der häufigsten Arten, wie wir mit unseren digitalen Geräten interagieren. Wir wissen, wie man sie anklickt, wir wissen, was sie bewirken, und wir klicken sie schon seit Jahren.
User Experience und gelernte visuelle Indikatoren sagen dem Nutzer, wie ein Element funktioniert und was es auslöst. Wenn diese Indikatoren in einem UI-Design fehlen, ist auch das schönste Design nutzlos, weil die Benutzer nur schwer verstehen, wie sie mit Ihrer Anwendung interagieren können. Deshalb gibt es einige bewährte Designpraktiken, die Sie bei der Gestaltung Ihrer eigenen Schaltflächen beachten sollten.
Hier sind ein paar Tipps:
Button-Styles
Bei der Gestaltung von Schaltflächen ist zunächst zu überlegen, wie man sie so klar wie möglich gestalten kann. Die Nutzer sollten auf einen Blick sehen können, was anklickbar ist und was nicht, damit sie ohne allzu grosse Verwirrung mit der Schnittstelle interagieren können. Je nach Funktion oder Hierarchie gibt es unterschiedliche Button-Styles:
Label Button / Contained Button
Der Klassiker: Ein vollflächiger Button mit einem Text-Label.
Label Button / Contained Button
Der Klassiker: Ein vollflächiger Button mit einem Text-Label.
Umrandete Button / Ghost Button
Der sogenannte Ghost Button ist nicht vollflächig, sondern transparent und wird lediglich durch eine Outline begrenzt.
Abgerundete Button
Das ist ein Button mit maximal abgerundeten Ecken.
Icon Button
Dieser Button kommt nur mit einem Icon aus.
Floating Button
Der schwebende Button ist Teil von Googles Material Design. Es handelt sich hierbei um ein Icon auf einem schwebend gefülltem Kreis. Schwebende Button werden für Aktionen mit hoher Priorität verwendet und verfügen oft auch über eine Animation.
Menu Button
Bei Klick auf einen Menu Button öffnet sich ein Menu, das dem User weitere Auswahlmöglichkeiten bietet.
Split Button
Der Split Button hat zwei Funktionen: Mit Klick auf das Label wird eine Funktion ausgelöst, die standardmässig voreingestellt ist. Mit Klick auf das Icon zeigen sich in einem Drop Down Menu die Alternativen zur Standardeinstellung.
Stellen Sie sich im unteren Beispiel vom Split Button vor, dass der Klick auf «Speichern» standardmässig auslöst. Klickt der User auf den Pfeil, werden ihm noch Alternativen angeboten.
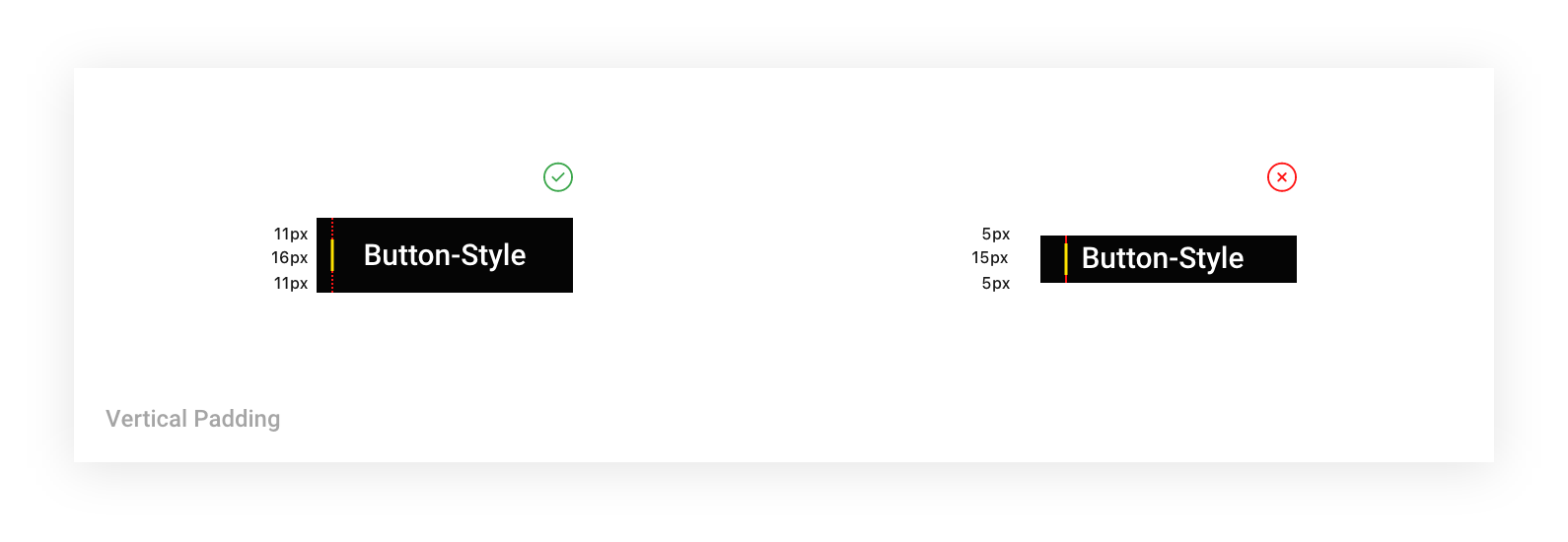
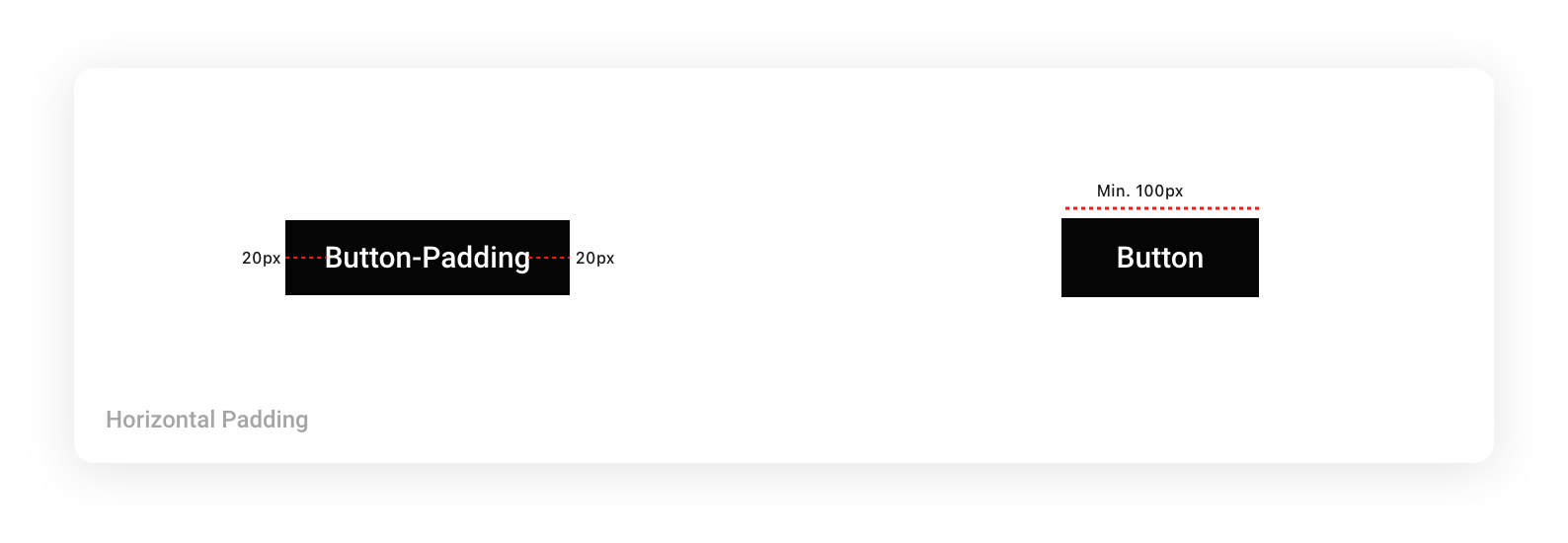
Button-Padding
Eine exakte Padding-Vorgabe, die für alle Button gleichermassen funktioniert, gibt es nicht. Das Padding sollte in einem ausgewogenen Verhältnis zur Schriftgrösse gewählt werden. Über das vertikale Padding lässt sich auch die Bedeutung des Buttons kommunizieren. Ein Button mit mehr vertikalem Padding hat eine höhere Priorität als der mit weniger.
Beim horizontalen Padding sollte eine Mindestbreite für Button mit kurzem Label-Text festgelegt werden. Alles darüber hinaus folgt einem einheitlichen Padding.


Button-Farben/Reihenfolge
Beim Button Design werden gerne Corporate Design-Farben verwendet, doch das ist nicht immer eine gute Idee:
Die Button-Farbe(n) sollte(n) im starken Kontrast zum Hintergrund und den übrigen Inhalten stehen. Kann das die Corporate Design-Farbe nicht leisten, weil sie z.B. zu hell und pastellig ist, sollten andere Farben in Betracht gezogen werden.
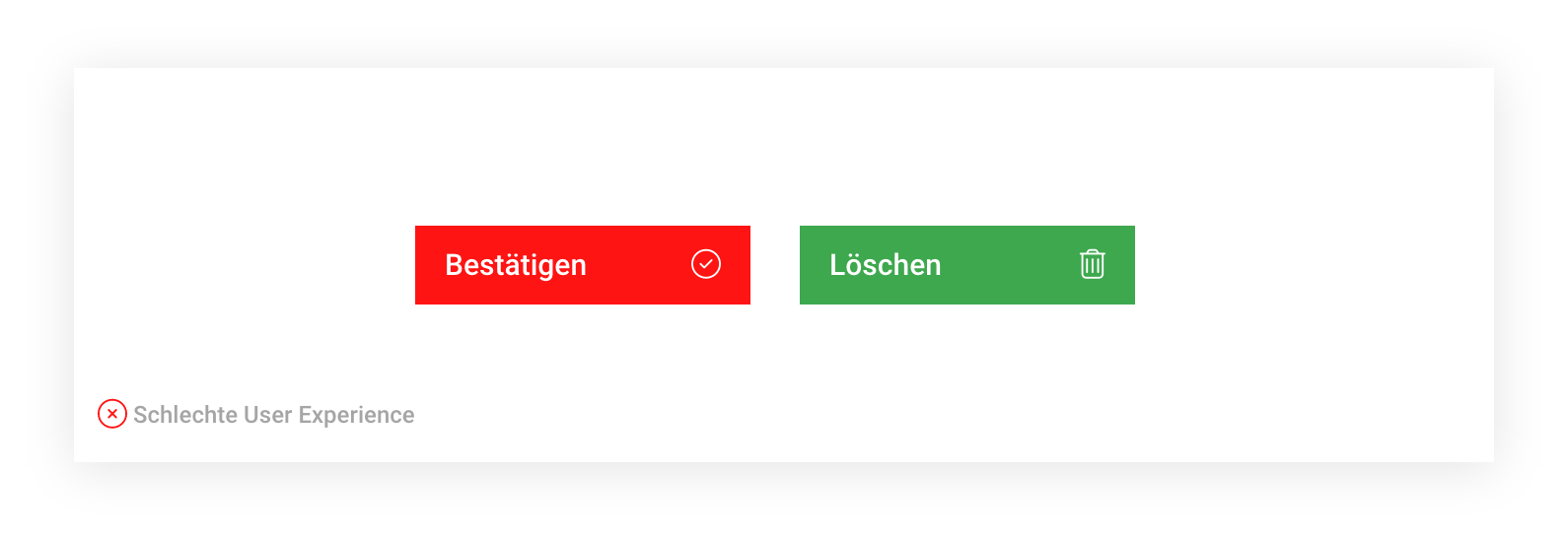
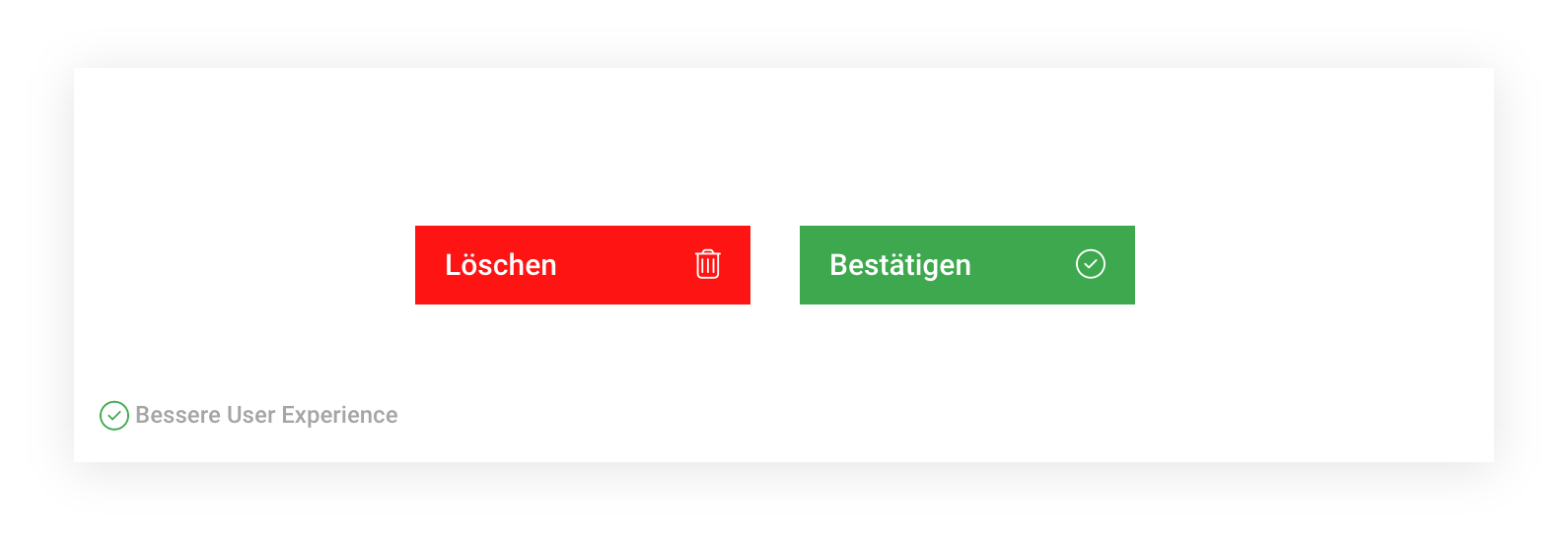
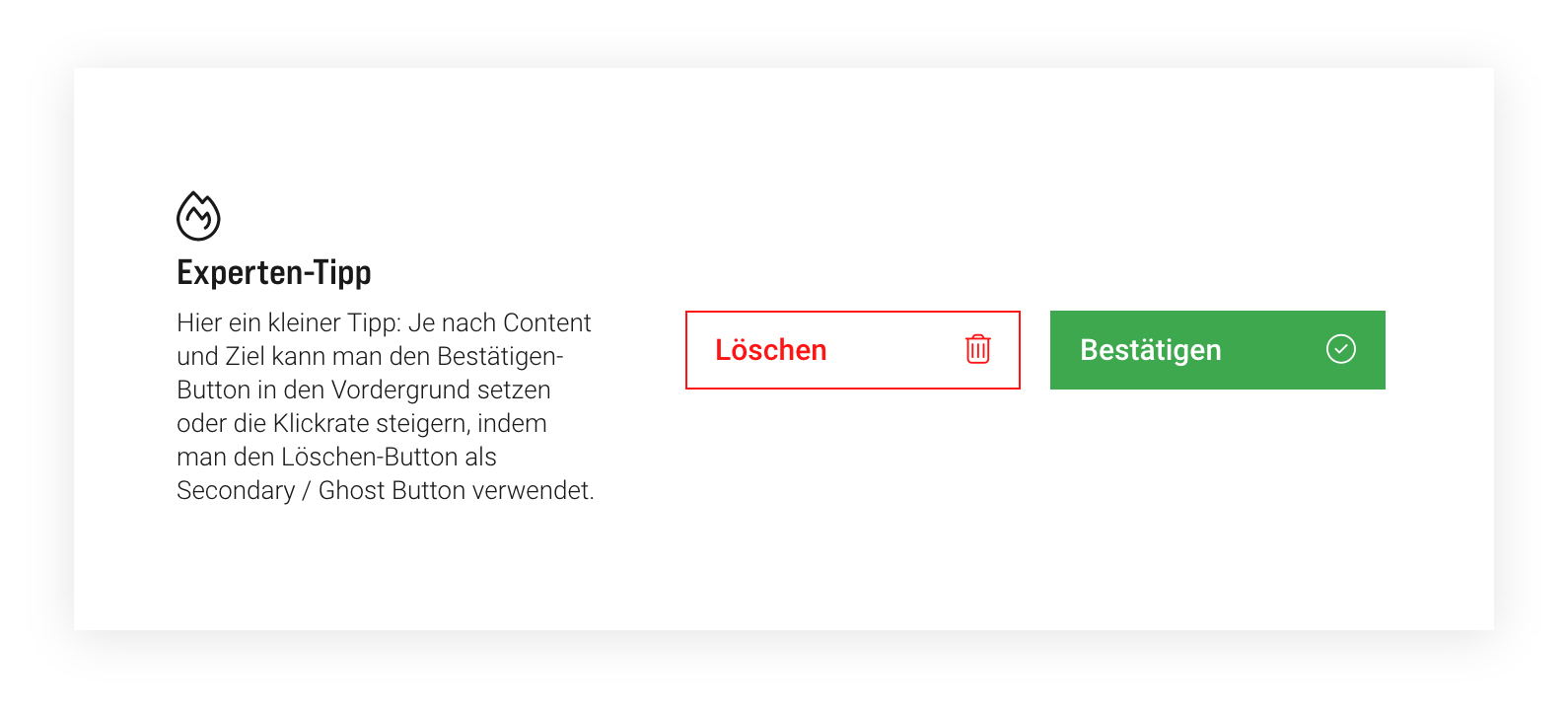
User sind es gewohnt, dass Rot für Fehlermeldungen genutzt wird und Grün für Erfolgsmeldungen. Auch das sollte bei der Farb-Entscheidung berücksichtigt werden. Denn je nach Funktion könnten diese beiden Farben verwirrend wirken, z.B.: bei einem roten «Bestätigen»-Button oder einem grünen «Delete»-Button.



Farbkontrast-Check
Manche Menschen sind farbenblind. Stellen Sie sicher, dass diese Menschen dennoch mit Ihrer Webseite / Anwendung arbeiten können. Mehr Informationen und ein Link zu einem Tool, mit dem Sie ihre Seite aus Sicht von Farbenblinden checken können finden Sie hier:
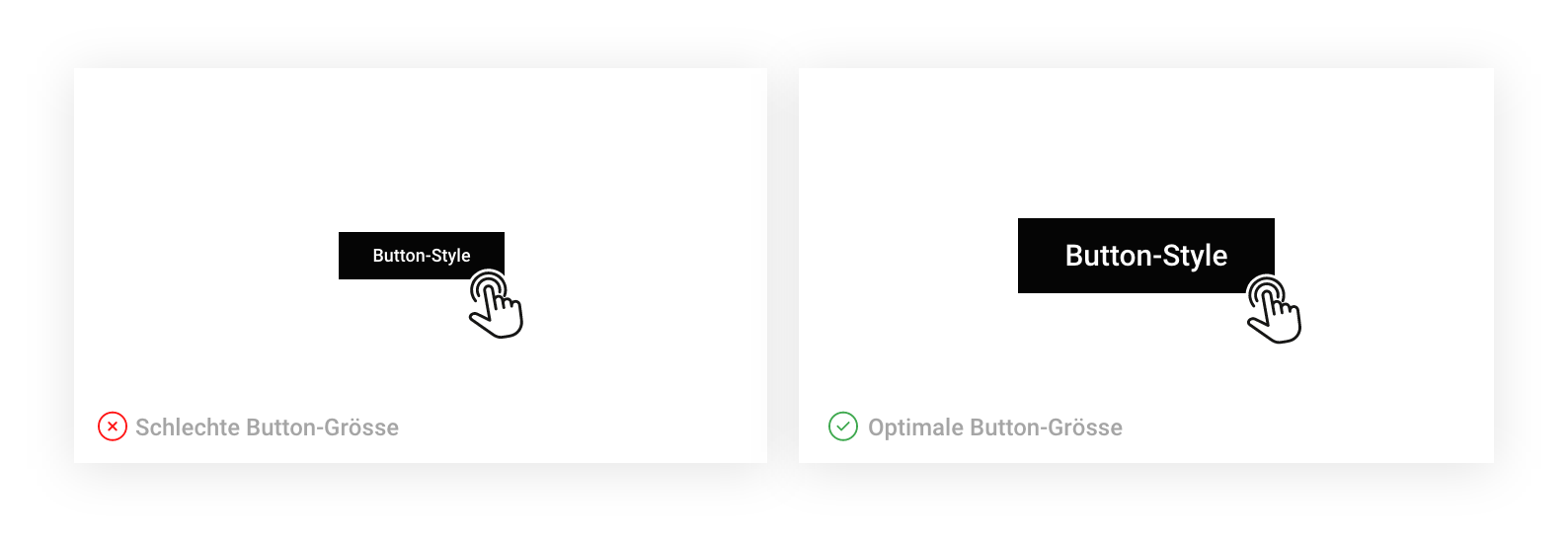
Button-Grösse
Ein Button sollte gross genug sein und genügend Space drumherum haben, damit er sich bequem klicken lässt. Das gilt für die Desktop-Ansicht, vor allem aber für mobile Ansichten, wenn es Finger zum Klicken braucht. Wer sich verklickt, weil der Button zu klein ist oder zu nah an einem anderen Element liegt, verliert die Lust sich mit der Anwendung auseinanderzusetzen.

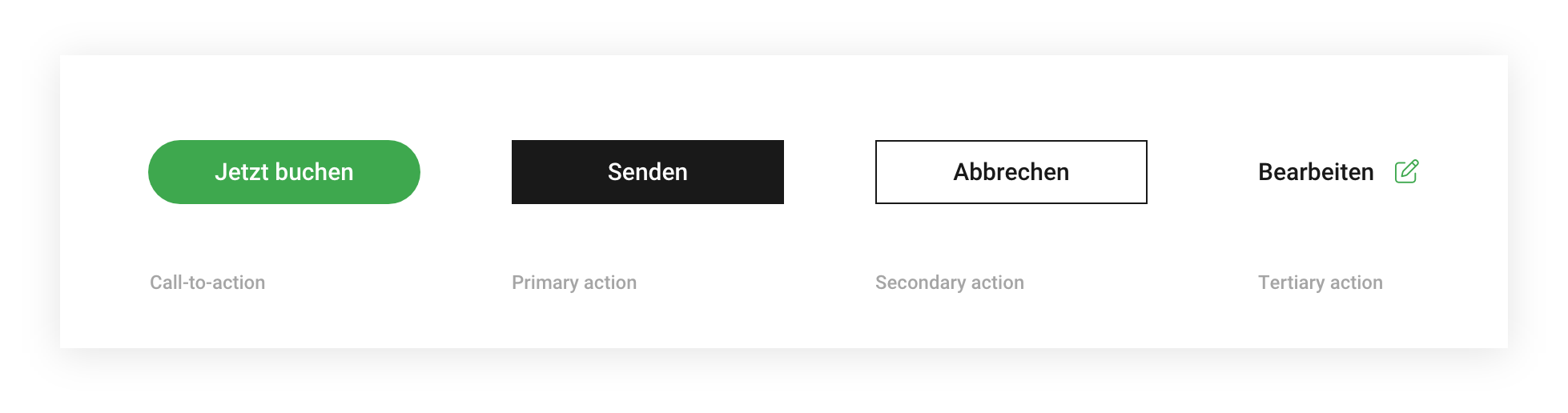
Button Varianten
Je nachdem wie umfangreich das Produkt oder die Anwendung ist, braucht es mehrere Button-Varianten, die unterschiedliche Aktionen ausführen oder die von der Hierarchie her unterschiedlich zu bewerten sind.
Call-to-action
Der Call-to-action-Button hat die höchste Priorität und sollte entsprechend dargestellt werden. Er fordert die Nutzer in der Regel auf sich zu «registrieren», «anzumelden» oder «jetzt zu kaufen»… Sie werden also dort eingesetzt, wo man als Product- oder Website-Owner möglichst viele Klicks generieren möchte. Entsprechend auffällig sollte er gestaltet sein. Die Auffälligkeit lässt sich über Form, Farbe, Kontrast und Grösse steuern.
Primary action
Button mit einer hohen Priorität können genauso wie Call-to-action-Button gestaltet sein oder sie sind etwas weniger auffällig. In jedem Fall sollten sie stärker ins Auge fallen, als Button mit einer Secondary oder Tertiary action. Sie sind nämlich ein durchaus wichtiges Element für den User und helfen ihm beispielsweise Vorgänge durchzuführen, wie z.B. «Starten», «Nächster Schritt», «Fertigstellen».
Secondary action
Secondary action-Button haben meist alternative Funktionen, wie z.B. das «Abbrechen» eines Vorgangs. Sie sind oft neben einem Button mit Primary action platziert und bilden die Alternative. Sie sind in Form, Farbe und/oder Grösse also weniger auffällig darzustellen.
Tertiary action
Tertiary action-Button sind durchaus wichtig für den User, entsprechen aber nicht jederzeit dem, was er gerade tun möchte. Anhand dieser Button lässt sich größtenteils etwas editieren oder tiefer in die Details einsteigen. Das kann z.B. sein: «Bearbeiten», «Nutzer hinzufügen», «Details ansehen» oder auch «Löschen».
Tertiary action-Button werden überwiegend kleiner dargestellt, tauchen aber oft in Kombination mit Icons auf, die die Funktion unterstreichen.

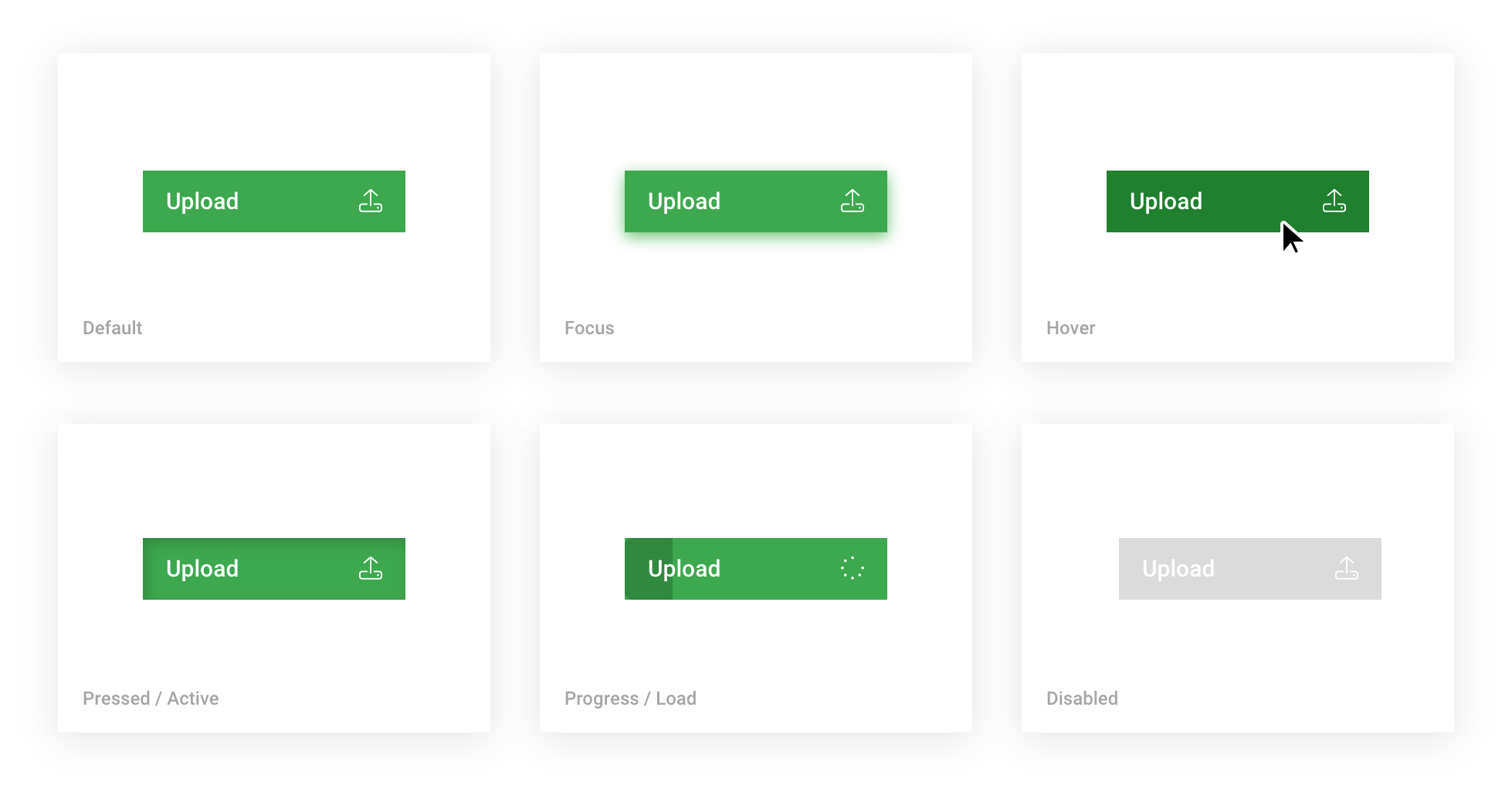
Button-States
Der Button Status verrät dem User, ob er auf den Button klicken kann, ob er gerade klickt oder geklickt hat. In den meisten Fällen wird also in den folgenden Status unterschieden. Bei Basic-Websites sind mehrheitlich nur der Default- und Hover-Status nötig, bei umfangreicheren Seiten oder Produkten werden meist mehrere Status benötigt.

Default
Der Default-Status kommuniziert, ob das Element aktiv oder inaktiv ist. Also ob der Button geklickt oder nicht geklickt werden kann. In manchen Fällen ist z.B. erst eine Eingabe vom Nutzer erforderlich, bevor der Button aktiv wird. In dem Fall ist der Button im Default-Status inaktiv. Braucht es keine Handlung vom User, bevor der Button geklickt werden kann, ist er default aktiv.
Focus
Der Focus-Status vermittelt, dass der Nutzer einen Button mithilfe der Tastatur hervorgehoben hat. Nutzt der User weder die Maus, noch den Finger zur Navigation, sondern beispielsweise die Tab-Taste auf der Tastatur, dann zeigt sich der Button im Focus-Status, sobald der User den Button mit der Tab-Taste erwischt.
Da User selten via Tastatur navigieren, wird der Focus-Status bei Button oft nicht berücksichtigt. Viel wichtiger ist der Focus-Status bei Eingabefeldern. Wenn der User ein Eingabefeld anklickt und gerade etwas eintippen möchte, befindet sich das Eingabefeld im Focus-Status.
Hover
Der Hover-Status zeigt sich, wenn der User mit dem Cursor über den Button fährt. So wird symbolisiert, dass der Button genau jetzt klickbar ist. Das ist für manchen User eine Motivation, vor allem für diejenigen, die noch unsicher im Umgang mit digitalen Produkten sind. Der Hover-Status zeigt sich heute ganz unterschiedlich. Vom einfachen Farbwechsel bis hin zur Formänderung.
Pressed/Active
Dieser Zustand zeigt an, dass der Nutzer gerade auf die Schaltfläche klickt und hält (pressed) oder geklickt hat (active). Drückt der User also auf den Button und hält den Druck, zeigt sich der pressed Status und sobald er loslässt, zeigt sich der acitve Status. Ob beide, nur einer oder keiner dieser Status notwendig sind, hängt von der Funktion und Priorität des Buttons ab.
Progress/Load
Dieser Status wird notwendig, wenn die Aktion nicht unmittelbar ausgeführt wird, sondern «in Arbeit» ist oder eine gewisse Ladezeit benötigt.
Disabled
Der Disabled-Status kommuniziert, dass der Button inaktiv ist. Dass er aber grundsätzlich aktiviert werden kann, wenn bestimmte Voraussetzungen erfüllt sind oder werden.
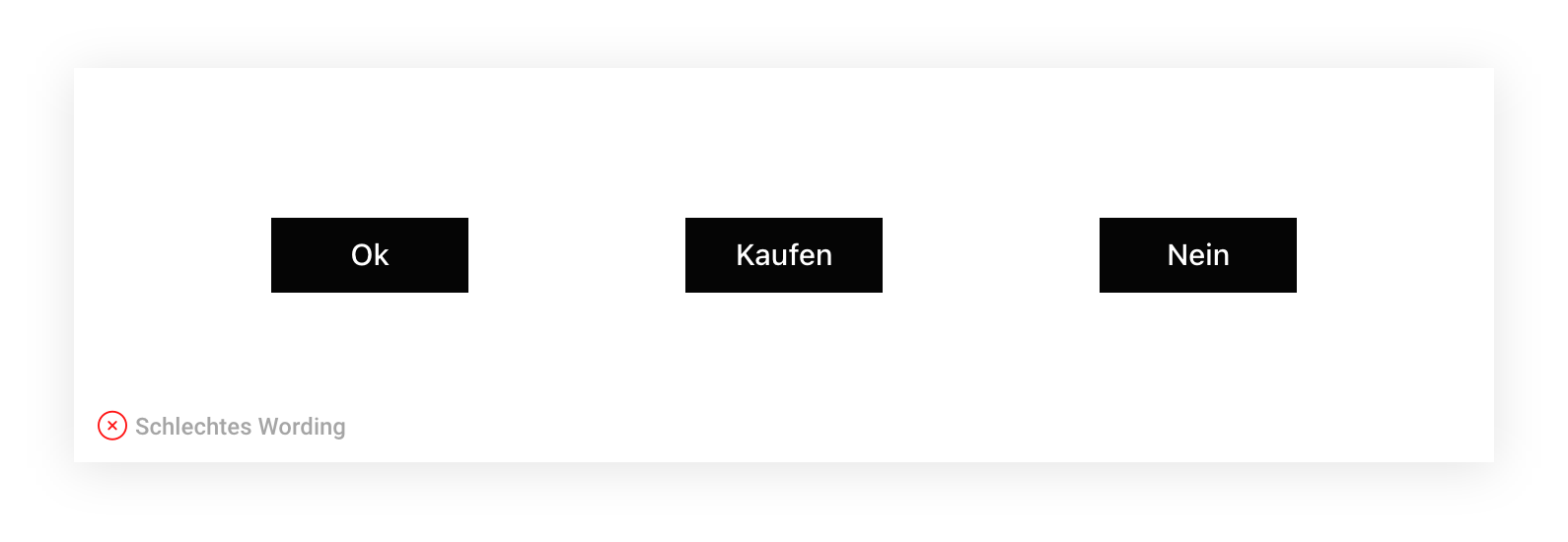
Erkläre, was der Button tut.
Auch die Beschriftung vom Button ist für eine gute Kommunikation massgeblich. Ein gutes Button-Label verrät dem User, was er mit dem Klick auslöst und lädt ihn somit zum Handeln ein. Wichtig dabei ist, dass Sie sich kurz fassen. Ein Button braucht 1-2 prägnante Wörter, ggf. kommt noch ein Bindewort hinzu, mehr nicht. Button mit langem Text verlieren an Wirkung.
«OK», «Ja» und «Nein» sind oft nicht aussagekräftig genug oder sogar irreführend. Seien Sie also möglichst genau in ihrer Aussage, ohne dass der Button-Text zu lang ausfällt.


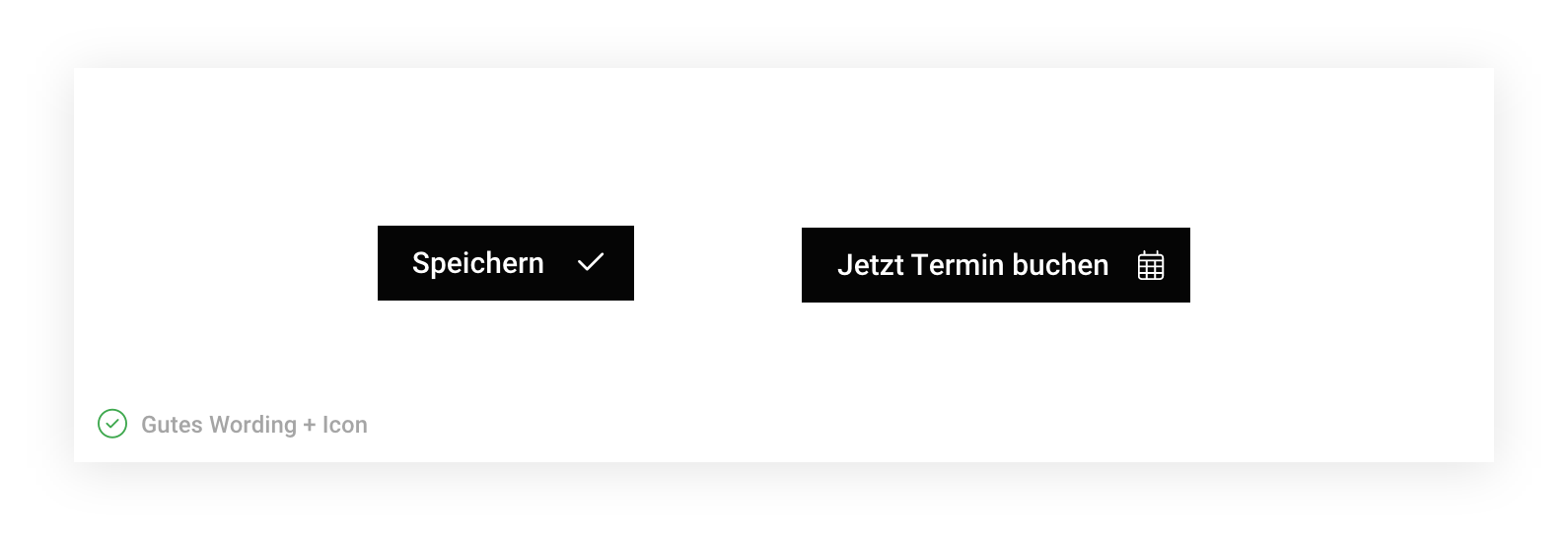
Benutzen Sie idealerweise Verben, wie z.B.: «Speichern», «Bearbeiten»…
Achten Sie auf den Kontext! Im Kontext funktionieren auch Labels, wie «Zurück» oder «Weiter». Aber auch hier können Sie oft noch spezifischer werden: «Zurück zur Übersicht» oder «Nächster Schritt». Die Wahl des richtigen Labels hängt immer auch vom Produkt und den Usern ab.
Versuchen Sie Mal Nutzerfragen zu beantworten, z.B.: Soll das Produkt «in den Warenkorb»? Oder möchte der User «Jetzt Termin buchen»?
Fazit: Don't make user think
Darum geht es auch beim Button Design: Sorgen Sie dafür, dass der Nutzer möglichst wenig nachdenken muss. Gestalten Sie Buttons/Schaltflächen idealerweise so, dass der User sofort erkennt, was klickbar ist und zu welchem Zweck.
Sie möchten eine unverbindliche UI-Analyse Ihrer Website?
«Als UI-Specialist kümmere ich mich vor allem um den visuellen Auftritt bei Olai Interactive. Ich freue mich auf einen Termin mit Ihnen.»